|
4. 翻轉元素 Rollover Elements
翻轉元素目前被越來越多地運用於商業網站、作品集站點和産品展示頁。翻轉元素的核心概念就是當用戶滑鼠移到某個按鈕或網頁元素上時,處於另一個佈局區域的元素就自動顯示出來。請看下面的例子深入了解我説的“翻轉元素”究竟是什麼。
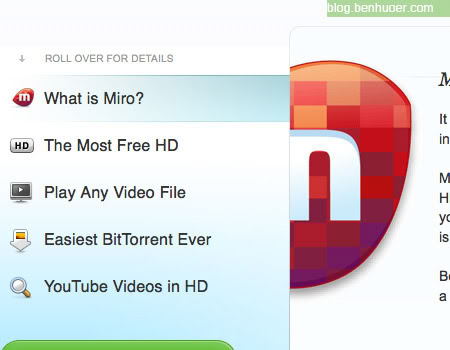
翻轉實例標簽卡翻轉下圖是 Miro主頁 的截屏,他們設計了一個十分精妙的巨大翻轉元素。這 本質上和滑門類似 —— 只不過內容切換時不需要點擊罷了。

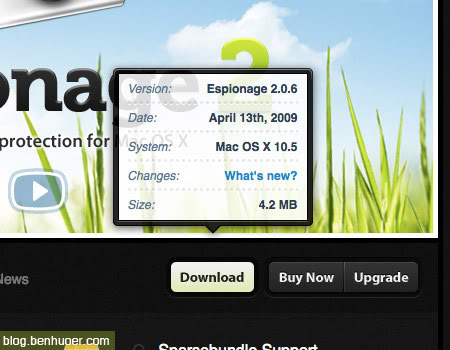
小地方的微妙翻轉 TaoEffect 向我們完美展示了如何通過設計精巧漂亮的翻轉元素來添加清爽整潔的額外資訊(這種效果最早是應用於前文提到過的Coda網站,但我們選擇了TaoEffect作為這一節的實例)。資訊的展示十分友好,您只需要把滑鼠移到按鈕上即可。
訪問網站你會發現,翻轉時有非常輕柔的動畫,垂直跳動 + 淡入淡出。你應該也能注意到它的背景是半透明的,跳出來的卡片邊緣還有高光和投影,與背景很好的區分開來。

|