|
5. 漸進佈局Progressive Layouts
“漸進佈局”的意思是站點內容按照一定的順序一塊一塊地顯示給用戶。這種組織內容的做法比較反常,但也能在很多網站上看到。漸進佈局能幫助用戶更容易地深入一長串資訊。
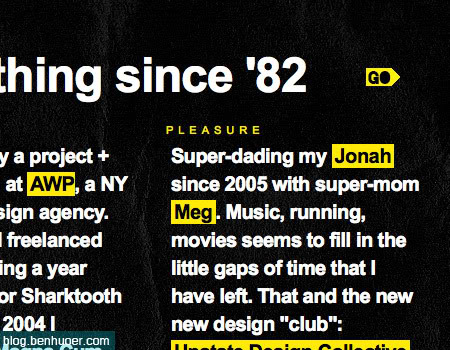
漸進佈局的實例整個站點都由漸進佈局構成 Sursly.com(貌似被墻,請點擊這裡代理訪問) 的整個作品集站點都基於漸進佈局。您應該能注意到,頁面右上角有一個“GO”按鈕,每一頁面都是從上一頁面中的GO按鈕連結過來的。這種頁面之間的漸進系 統代替了傳統的導航和功能表。當然,這樣做也有一個很明顯的缺點:導航的交互性下降了,用戶只能按照網站建設者想要的順序獲取內容。
儘管單個頁面佈局能被存為書籤(使用# 錨記),但對於隨機訪問者來説,則無法通過一個明晰的導航對站點內容建立起直接的整體感知。而且,這種佈局一般只有一個“航向”,從易用性的角度上來説,所謂“導航”的概念在這裡幾乎不能適用。

譯注:以前看到過一個十分類似,但是更漂亮的站點。現在一時找不到了…… 有誰知道是哪個?麻煩留言告知一下。
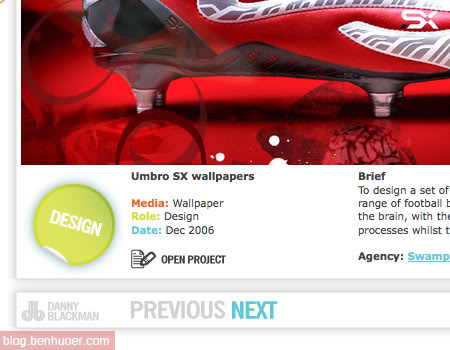
垂直方向的漸進佈局 Danny Blackman 的作品集也是僅通過一張漸進式佈局頁面來實現的。各塊元素相互獨立,在一張頁面上垂直展示。相鄰元素之間有滾動按鈕,每個元素都有返回頂部的按鈕。功能表或所謂導航還是沒有被使用。

ScrollTo 腳本
|