|
2.標簽卡導航元素
本質上標簽卡導航和滑門效果是差不多的技巧。它們都能幫你把一大片內容放到一小塊區域裏。標簽卡導航很常見,但也有很多不常見的運用方式。我們這裡 關注的是在一個頁面內部的標簽卡,而不是用於在不同頁面之間跳轉的標簽樣式主導航。標簽卡很明顯地將內容劃分到不同區塊,最終又把他們融合到佔地面積很小 的一個區塊中。
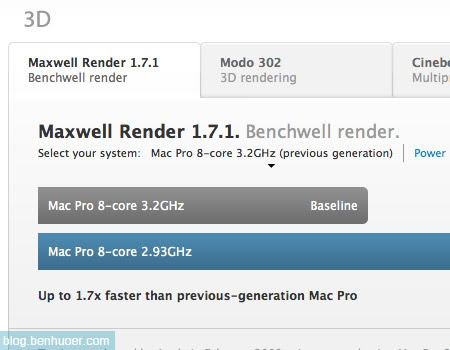
標簽卡的樣式範例出眾的背景,大的可點擊區域,明顯的分割第一個例子來自 Mac Pro網站 的“Performance”部分,其標簽元素的組織非常值得學習。這些標簽卡上的文字都十分易讀,可點擊區域很大,各標簽視覺上的區分也很明顯,這正是 大部分用戶期待的樣式啊。你也應該能注意到,當前標簽卡上還有著十分微妙的漸變背景,與主內容區塊很好地融合在了一起。未激活的標簽背景則略暗,主內容區 塊在其上有微弱的投影,這種做法加強了深度感和立體效果。十分簡單而有效的技巧。

按鈕區分的簡潔標簽卡
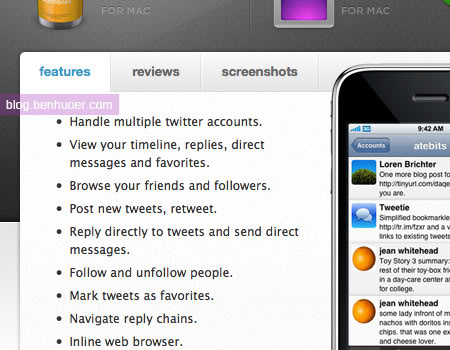
以下是另一個利用標簽卡緊湊地展示資訊的實例。根據 Atebits 的佈局結構,介紹性內容的空間被擠壓,不太適合做成多區塊樣式。所以他們介紹內容的三大部分被組織到了標簽中,保持了佈局的整潔有序。再一次地,當前標簽 卡的背景與主內容區融合,不活動標簽卡則是較暗的灰色背景。你同樣也會發現標簽卡之間有著漂亮的分割線,使得每個標簽卡看起來都像是獨立的按鈕。

|