|
6. 網格
討論佈局的文章是不可能避開網格不談的。網格通常被認為是任何平衡、有序、簡練的網頁佈局的基礎。很多設計師都認為網格是處理資訊容量很大的頁面時 的必備武器。有時候單獨使用網格就能很好的展示資訊,甚至不需要其他技巧。好的網格能夠將一個頁面中的全部內容都整合進流動佈局裏,而內容的可讀性,或者 如果用戶想快速瀏覽,都不會受到影響。
下面的網站使用了嚴格的網格佈局。整個站點只有一張頁面,需要融入大量資訊。不過,全部資訊被整合進這整潔的兩欄佈局網格中。整個佈局嚴謹、強健、穩固,留白恰到好處。瀏覽或仔細研讀內容都非常方便。

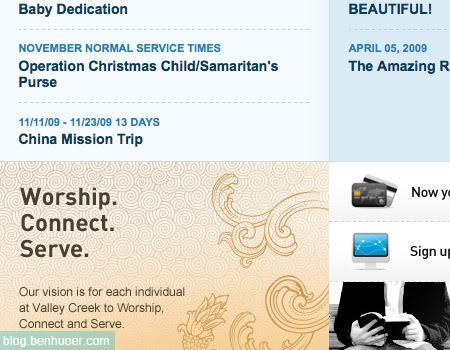
使用不同背景區分網格區域使用網格一般是因為你需要在一個很緊湊的區域內放置大量內容。你想要創建整潔有序的網站佈局,但是又不能隨意添加很多留白來區分區塊。如此的話,你就需要使用不同背景來區分網格區域。沒了網格間的大量留白,只要網格內還有少量的內邊距,也可以看起來很不錯。Valleycreek.org 就用了這種戰術,儘管已經有一條細線來分割網格區域,背景色的差異還是被用到,以提供更明顯的區分。

網格生成器、模版和更多工具
|