|
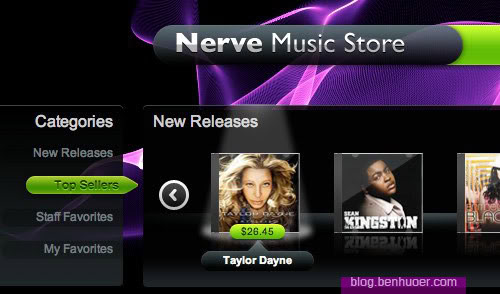
用於展示産品的滑門樣式與上面的例子對應,滑門不僅能用於大容量資訊的組織,也能為用戶瀏覽大量産品條目提供方便。 SourceBits (見下圖)使用了多層滑門(一個水準的,一個垂直的),用唱片封面作為導航條目。
水準滑門兩端都有大的圓形箭頭圖標,實時反映左右導航的可用性。滑動的時候有平滑的動畫,用起來非常舒服。同時,你也能看到,各個元素間距都精心設計過,這有助於內容組織,也提升了可用性。滑鼠滑過時,每個條目還有漂亮的聚光燈效果。

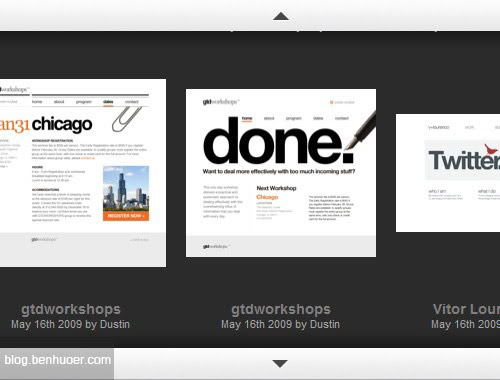
垂直滑動的內容以及超大的水準“點擊條” 接下來看看 QuickSnapper 的滑門。這是一個完美融入頁面整體佈局的十分好用的垂直滑門。滑門內容中有大量截屏圖,內容被有序地組織起來。這個滑門最讚的地方就是上下方的按鈕導航。按鈕寬及整個滑門,大的按鈕讓“推拉”滑門更加容易。
還有,這些按鈕的:active和:focus效果也很漂亮。

滑門腳本
你可以參考下面的腳本、技巧和教程製作你自己的滑門:
|