|
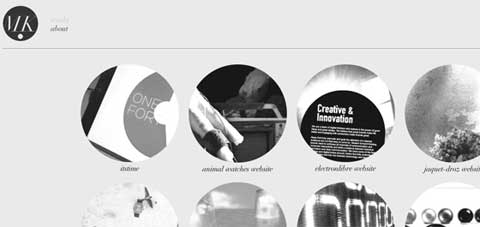
3. 圓形設計
這一趨勢其實已在網頁設計有點明顯,但近幾年有點偃旗息鼓。在Web2.0熱潮,設計師更注重基於臺式機的趨勢,如陰影和圓角。但使用CSS3,就可以輕鬆實現花俏的方塊效果。
此外,你可以設計圓形式和陰影不需要使用任何圖片。由於這些功能,設計師開始從另一個角度看圖像。一直以來我都留意設計師們的各種設計,發現圓形元素的使用頻率越來越大。這些圓形設計可以作為導航連結,頁腳圖標,甚至可用於個人作品等展示。

But the most extreme examples aren’t always the best. 圓形讓圖像看起來更加光滑舒服,更容易吸引訪客的目光和關注。使用這些元素特別標注設計中的特別區域,如有用的資源和主要的頁面等。但切勿為了形狀本身而忽略效果,否則適得其反。

4. 大幅向量圖
你可以在你的網站使用超大的吉祥物打造你的品牌。幾年前你很難在網路品牌中找到使用大量向量圖的案例。但現在設計師的專業水準越來越高,這樣我想不到比使用可愛的動畫向量圖來行銷品牌的點子。

Mozilla和Firefox的動物形象向量圖就是一個不錯的例子。MailChimp則又是一個優秀的案例,品牌形象的個子就更大了。無論是網站還是 iOS、Android應用都能清晰看到那只有趣的猴子郵遞員。

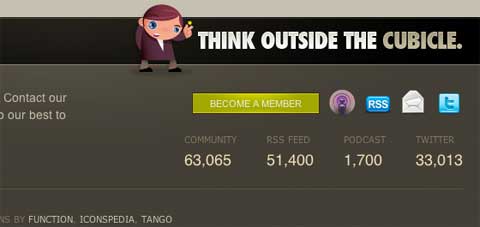
此外Freelance Switch網站的吉祥物小帥哥,也是我久不能忘的設計。你可以在他們的網站佈局發現各種各樣的吉祥物向量圖。這種做法已經成為網站美學的新境界,我有理由相信2012年你將會到處都看到這些可愛的向量標誌設計。
|