|
一年將又過去了,讓我們來看看跟著下來的一年網頁設計將會有什麼新趨勢。網頁設計如萬物般變化萬千,但總有其規律,我們是可以預見它即將要變化的地方。隨著時間的遷移,人們的視覺的改變,網頁設計趨勢的改變是必然的,作為網頁開發者,網頁設計師,需要做的是緊跟時代的腳步,時刻關注網頁設計趨勢的變化而變。
1、響應式網頁設計
我相信將來我們不再會在趨勢中討論響應式網頁設計,不是因為它將會消失,而是網頁設計必需的原則。不過,我認為2012年暫時不會出現這樣的局面。因為它還屬於比較新的概念,目前還有很多設計師對該概念還不是很熟悉。

2012年將會有更多的移動設備繼續引進和採用響應式網頁設計。網頁設計師和開發者將會使用將使用流體佈局,而不是固定寬度,更多的樣式錶被查詢設備選擇 – 這樣讓網站在不同螢幕尺寸的設備都能夠擁有完美的顯示
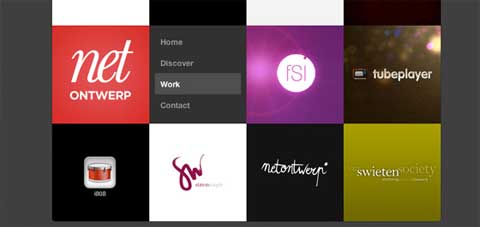
2.固定位置的導航
我們看到很多個人網站和部落格已經開始採用這種設計。但我發現這種風潮在2010-2011年期間曾有所回落,但在最近幾個月開始回潮。
如果你的網站的導航並不需要放置太多的連結,寥寥幾個主要連結為何不保持用戶始終可見?這可以大大提供網站的性能甚至更易於融入整個頁面佈局。這種設計鎖定導航和連結/logo在固定的位置,即使用戶固定頁面也能快速通過導航訪問其他頁面。

現在使用一些jQuery原型即可快速達到這種效果。即使沒有JavaScript,也可以使用一些炫酷的CSS Code以達到效果。在2011年已經有很多網站的使用固定的導航欄,即導航不隨頁面滾動或頁面切換而改變位置和重新載入,始終懸放頁螢幕的一個位置。Simon Wuyts 就是用了這一效果,你可以通過實例體驗這種技術。

以前的你可能從不會考慮將頁面設計成易於顯示的幻燈片風格。不過,這不單能消除解析度不相容的顧慮,而且導航系統更易於使用和對移動瀏覽器完美相容。在即將來臨的2012年裏我建議你重新考慮這種設計,重新對頁面進行佈局。
|