|
四、講好一個生動的故事
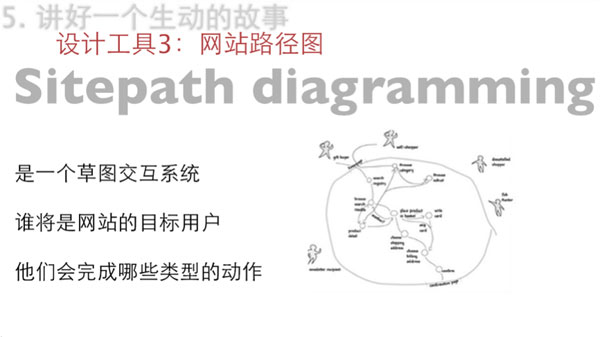
1. 設計工具3:網站路徑圖

你需要可以在上面繪圖的東西,越大越好;大量不同顏色的記號筆和小貼紙;一些Persona,如果有照片就更好了。
先畫一個大圈,代表交互系統;再畫一些用戶,就是與系統交互的所有用戶;原則上最重要的用戶放在左上角,採用完全不同的方式使用英語的用戶放在右邊。
參考場景文檔,選擇一個主流場景,從最主要的用戶開始走流程從主頁開始,考慮所有可能發生的事情,每件事情畫個圈考慮其他用戶,可能跟已有事件産生的交叉點。
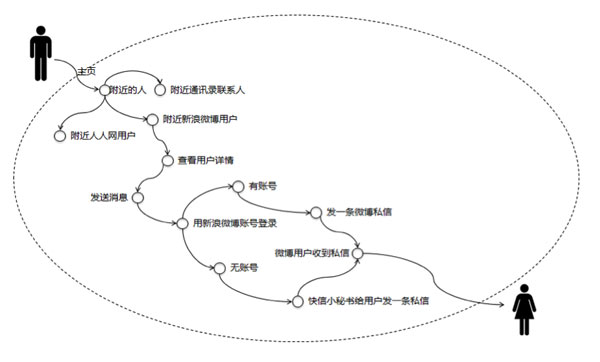
2. 一個例子:陌生人交友

3. 實戰演習:日曆應用


|