5. 分層的界面一些應用把界面設計成層,利用iPhone本身獨有的特性讓其固定,或垂直、水準滾動。這種方法有幾個好處:減少了必要的傳統導航元素數量(即更少的按鈕有助於避免界面混亂)
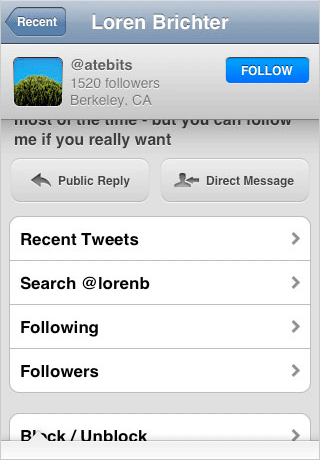
Tweetie利用層把具體資訊傳遞給你每位Twitter好友。你看,所有資訊都裝在這一個螢幕裏!

在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
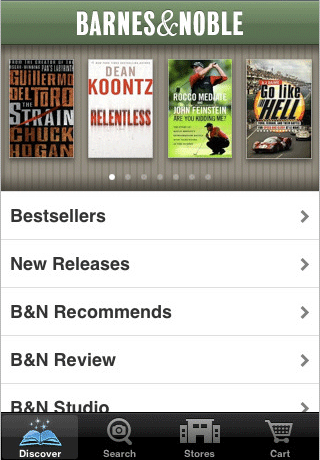
Barnes & Noble(iTunes link)
Barnes & Noble讓你可以快速的通過上面的層進入新商品,通過下面的層切換到更多分類。

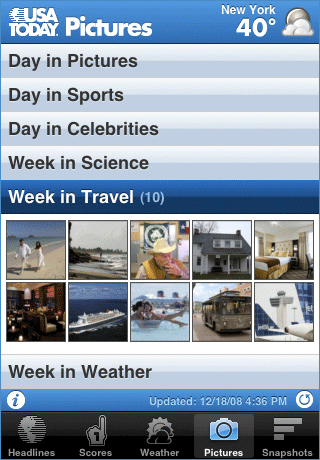
USA Today在它的圖片一欄中對層做了細微改變:利用滑動面板顯示資訊區塊。儘管第一眼看上去很亂,但能很容易跳過它。最有趣的部分在於,在每個面板裏,都可以通過左右滑動來查看更多圖片。

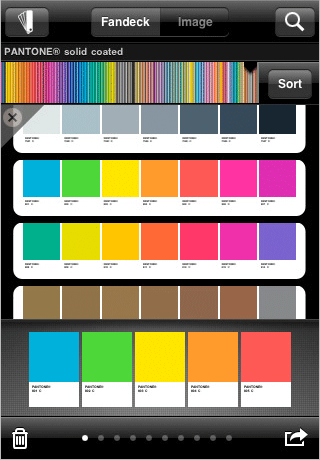
我們何嘗不希望色卡少一點?上面的拾色器就是一個層,你可以通過色彩範圍、類別來取色,也可以通過滾動打開/關閉細節窗口。

在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
|