|
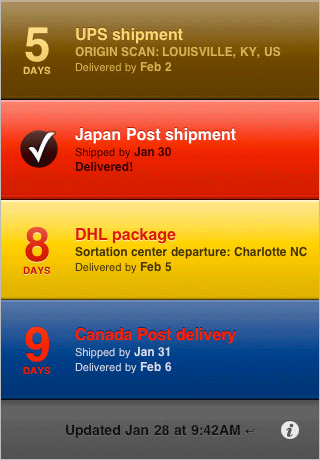
4. 豐富、漂亮的列表視圖當你對列表設計的最新趨勢感到興奮時,你已經被確診為一位“geek designer”了。人們遇到一個列表時會做些什麼?當然,只是略讀。那怎樣把人們決定什麼有趣變得更輕鬆?沒錯,更多的視覺暗示!基本上,用戶通過尋找下一步的快照,來決定是否需要了解更多。而又大又漂亮的按鈕就是途徑之一。通過色彩、圖標和排版讓人感覺這個大按鈕背後隱藏著好多資訊。Delivery Status Touch(iTunes Link)
看看Delivery Status是怎樣通過不同顏色的大按鈕來區分不同品牌的。並用良好的排版建立起資訊層次。

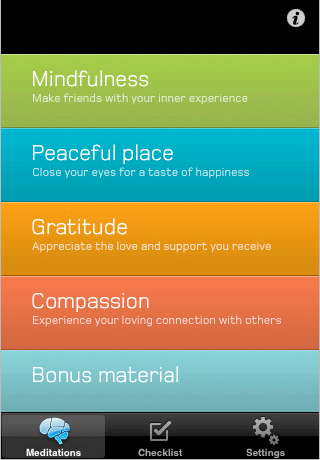
Be Happy Now的大按鈕通過柔和的色彩體系與明亮清晰的字體傳達“be happy”的主旨。

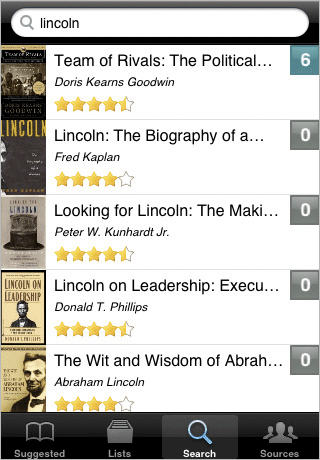
Next Read這個應用允許在朋友間分享圖書。在這裡所有書都是關於時下某一特定話題的,包括書名、封面、評分以及評論數。注意看每個導航選項的間隙和留白,它讓這個區域更容易被點擊。

在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
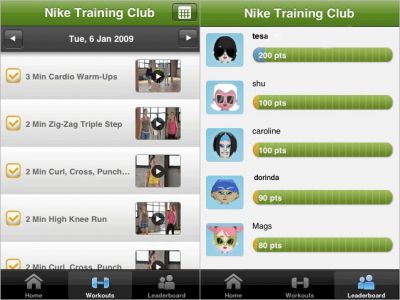
Nike(iTunes link)
Nike為女性開發了這個應用,精緻的視覺元素和插畫都很符合它的品牌。在設計上打破了傳統界面的束縛,充分表達了品牌,不讓用戶為如何使用它而感到困惑。

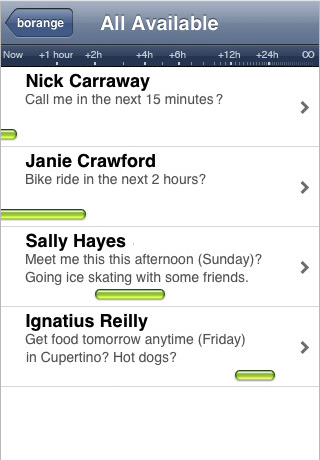
Borange是一款“社交情況”的應用,它可以幫你統籌與朋友們的約會。列表展示了很多資訊:要一起出行的朋友,本地會議,並可以形象的表示哪個朋友有空。

|