|
在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。本文探究了如何讓設計師利用圖形元素和螢幕交互,製作出易識別又易操控的iPhone應用。目的在於揭示iPhone應用設計的普遍趨勢和設計方法——請注意,這些未必是設計和可用性中的最佳觀點。1. 鏡像iPhone原生界面元素“告訴他們你要告訴他們的,去告訴他們,然後告訴他們你告訴過他們。”(譯者:作者在表達她當時的感受吧)在你的應用中創建一套新的OS可能很有趣,但在移動設備上處理時,人們只想簡明扼要。簡明扼要的意思是,設計師得遵循OS的流程,創建一個無説明的應用,給最終用戶去操作。鏡像出用戶熟悉的佈局和界面元素可以節省時間和精力。所以這看起來是設計iPhone應用時的一個便利途徑啊。Facebook(iTunes Link)
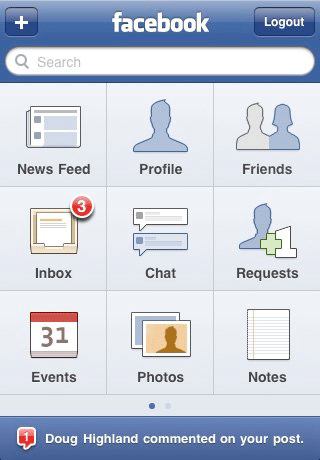
在新版Facebook 3.0中,你會發現這樣一個柵格佈局,用戶可以通過左右滑動螢幕進入更多分類。因為它鏡像了蘋果的原生界面,所以用戶根本不用再學如何使用。網頁設計中存在類似方法:用戶會預料到logo在左上角,導航也在上面,等等。Facebook把這它延續到了移動應用上,用大按鈕可以輕鬆的被識別和點擊。

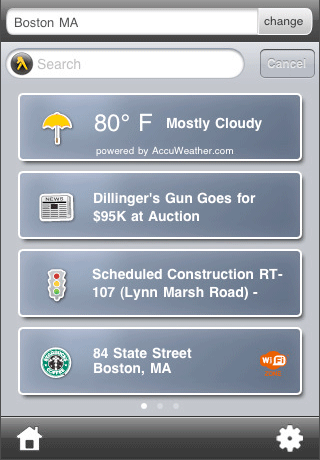
Where使用了相同的概念,它允許用戶通過左右滑動螢幕來獲取更多資訊。

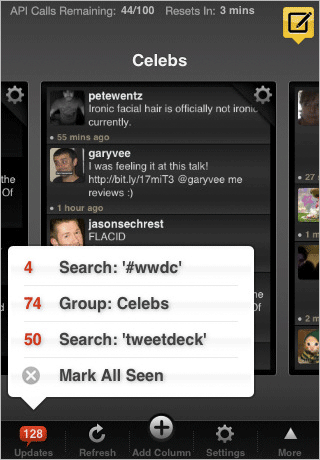
Tweetdeck是用戶界面設計中一個很好的例子。高亮顯示的最近更新多吸引注意力啊。此應用能以歸類或標簽列表形式,在新窗口中顯示更新。但不會替換掉一個已顯示的對話功能表,它可以作為跳轉到具體類目或清掉消息提醒的跳板。

在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
|