|
8. 超大下拉功能表
導航不一定非得是幾個簡單的超連結組合。最近,導航設計有一個流行趨勢:不僅僅提供“航向”選擇,也提供網站內各“終點站”位置以及“終點站”之間 的從屬關係。所謂“超大”下拉功能表常見於電子常務網站,用於展示他們龐雜的商品分類。這種樣式正成為設計趨勢,因為它能通過普通的翻轉就提供大量分類信 息,而不需要用戶額外的點擊。
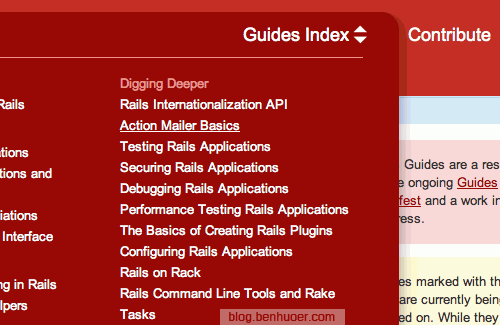
超大下拉功能表的實例超大下拉功能表的一個經典例子是 Ruby On Rails Guide 的Guide Index。這個功能表提供了一個組織良好、樣式精美的二級導航。注意,與一般的做法不同,激活二級功能表需要用戶點擊,Guide Index右邊有“切換” 圖標,並且有著與將要彈出的二級功能表相融合的背景色。彈出的二級功能表也有細微的投影。
譯注:這站點在IE的Quirks模式下有顯示異常……(話説顯示不異常的頁面還基本上沒有……)
下面的截圖裏的投影,我也看不到……

帶更多資訊的多級功能表
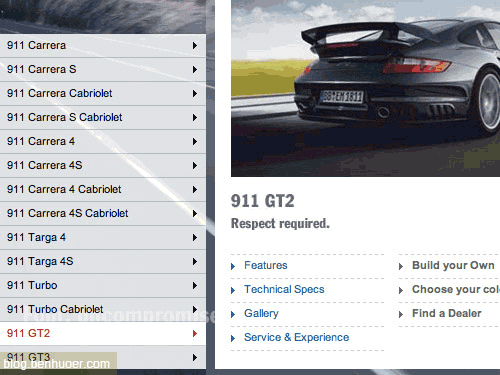
Porsche 對於上面説到的技巧來説,簡直是一個完美的例子。Porsche 的主頁提供一個多級功能表,讓用戶不用一次點擊就能快速了解他們生産的所有汽車。第三級功能表中,所選汽車的資訊被直接提供:包括圖片、許多連結、以及其他關 于本車的快讀資訊。當然,這個更大的區塊就是一個巨大的可點擊區域。所有細節和特別介紹都直接鏈到相應頁面。要了解究竟是怎麼回事,就點擊下面的圖片自己 去看看吧!

|