|
#5 注意你的可讀性
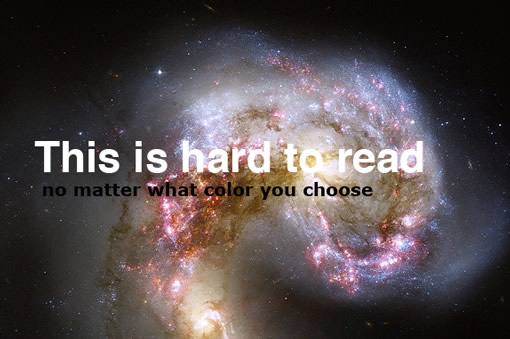
在討論排版這個話題的時候,你應當時刻留意演示文稿中字體的可讀性有多高。有時候第二招(尋找高品質圖片)會讓你處於下圖的境地。

(圖中文字:這個很難閱讀,無論你選擇什麼顏色)
此處我們有一幅很吸引人的圖像,但它對文本的可讀性造成了損害。甚至即使我們讓字體加粗,並嘗試不同的顏色,效果也不好。對於菜鳥設計師來説,這的確令人沮喪。
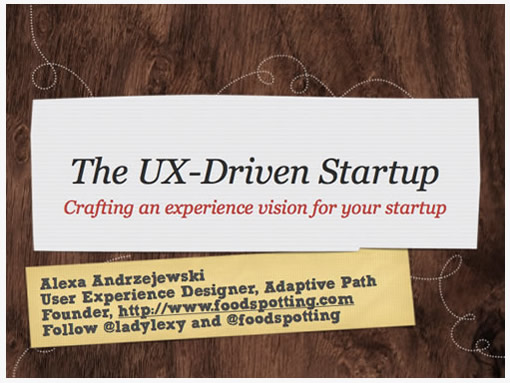
不過解決方案卻相當簡單:用第三招(單色系帶來震撼)。只需在文字後面創建一個簡單的彩色條塊,我們就可以突飛猛進地增加可讀性,同時還能保持幻燈片的時尚感。

大招隱于形,這是一種相當普通的做法,可以運用於不同的方式。看看下面的若干例子來喚醒你的靈感吧。


|