| 用photoshop可以實現很多神奇的效果,下面的彩色玻璃字就是一個例子,我們給出具體的製作步驟:  1.建立一個新文件,寬度500 pixels,高度為360pixels。解析度72pixel/inch,模式為RGB Color,背景為白色。重設預設色,輸入文字,這裡使用的是Impact字體,大小是110磅。

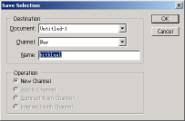
圖7-1 2.執行Layer/Rasterize/Type,刪格化字體。按住Ctrl鍵在圖層面板點擊Creem圖層,載入選區。設置前景色為灰色(R:153,G:153,B:152),然後用前景色填充文字。保存兩次當前文字選區,並分別命名為bitblue1,bitblue2。然後取消選區。

圖7-2 3.在Channel面板激活bitblue1通道。執行Filter/Blur/Gaussian Blur,值為4 pixels。選擇RGB通道,然後載入bitblue2通道,反選選區,按下Delete鍵。執行Filter/Render/Lighting Effects,參數如圖:其中color和Ambient color全為白色。

圖7-3 4.執行Image/Adjust/Curves,如圖  
圖7-4 5.複製文字所在的圖層得到Cream copy層,在該層上再次使用Curves曲線調整,如圖   圖7-5 圖7-5
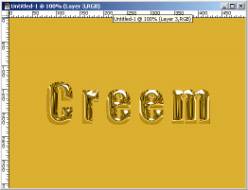
6.設置當前Cream copy層的色彩混和模式為Liminosity,按住Ctrl點擊圖層面板上該層,載入圖像選區。重設前景色與背景色,新建一圖層Layer 1,並將該圖層移到Creem圖層下方。用前景色填充,將它與Creem圖層鏈結起來。建立Layer 2圖層,該圖層在Layer 1圖層上方。設置前景色為(R:220,G:174,B:49),取消選區,用前景色填充該圖層。將Layer 2圖層移到Creem層上方。

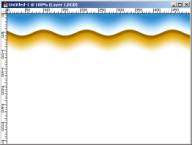
圖7-6 7.在Layer 2圖層為當前圖層的情況下,點擊漸變工具,並選擇Chrome即鉻黃漸變,選取Reflected Gradient方式,在文字上方拖出一個漸變,如圖 
圖7-7 8.執行Filter/Distort/Wave,參數如圖:在Layer 2圖層為當前圖層的情況下,點擊Layer/Group with precious,將其與下一個圖層組合起來。

圖7-8 9.選擇Layer 1層,執行Filter/Blur/Gaussian Blur。值為4 pixels。重設前景色與背景色,選中Cream copy層,執行Edit/Stroke進行描邊,參數如圖:

圖7-9 10.將Cream copy層的色彩混和模式調為Overlay,然後雙擊該層,彈出Layer Style面板,勾選Drop Shadow選項,參數如圖: 
圖7-10 11.按住Ctrl鍵點擊圖層面板上的Cream copy層,載入選區。點擊Select/Modify/Contract,值為1 pixels,反選選區,按Delete鍵。取消選區。

圖7-11 12.選擇Layer 1圖層,執行Edit/Stroke對其進行描邊,寬度為1pixels,位置為Inside,Blend Mode 為Normal,Opacity為100%。選擇Creem圖層,設置前景色為(R:201,G:201,B:201) 點擊漸變工具,選擇從前景色到背景色漸變,選取Reflected Gradient方式,同樣在圖像上方由頂向下大約拖出50 pixels距離的一個漸變。這時圖像看起來如圖所示。

圖7-12 13.按住Ctrl鍵點擊圖層面板上的Layer 1層,載入選區。重設前景色與背景色,點選Layer 2圖層,執行Edit/Stroke對其進行描邊,寬度為4 pixels,位置為Inside,Blend Mode 為Normal,Opacity為50%。

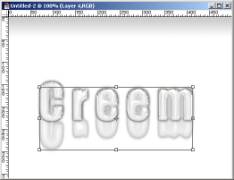
圖7-13 14.反選選區,Ctrl+X剪切。執行Select/Reselect,反選選區,Ctrl+C拷貝,選擇背景層,Ctrl+V粘貼,在背景層上自動生成了一個新層Layer 3。點擊Edit/Transform/Flip Vertical垂直翻轉該層。把該圖層移到Layer 2圖層的下方。點擊Edit/Free Transform對其進行變形。如圖所示。 
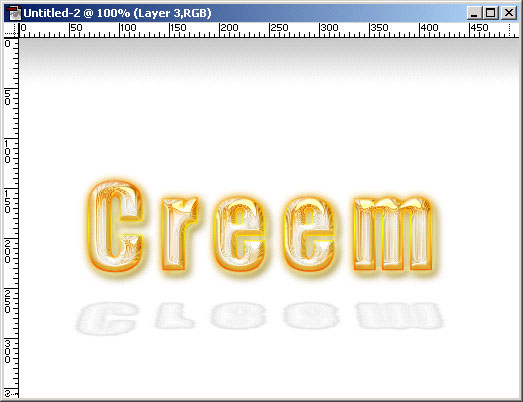
圖7-14 15.點擊Filter/Distort/Ripple,Amount值為-50,Size為Medium。把Layer 3圖層的透明度改為48%。拖動圖層垂直向下移動一些距離,然後再利用Transform變形將圖像調整為如圖所示。

圖7-15 16.選擇Layer 3圖層,並雙擊它調出Layer Style面板並分別勾選Drop Shadow(Blend Mode顏色為R:140,G:109,B:2),Inner Shadow(Blend Mode顏色為R:252,G:175,B:26),Out Glow(Blend Mode顏色為R:251,G:216,B:132),Inner Glow(Blend Mode顏色為R:252,G:252,B:11)。參數見圖:  
圖7-16 圖7-17
 
圖7-18 圖7-19 17.選擇Creem Copy圖層,並雙擊它調出Layer Style面板並分別勾選Drop Shadow(Blend Mode顏色為黑色),Inner Shadow(Blend Mode顏色為R:252,G:175,B:26),Belvel and Emboss(Highlight Mode顏色為白色,Shadow mode顏色為R:253,G:183,B:14)。Stroke(Gradien選擇Orange, Yellow,Orange漸變)參數見圖:
  
圖7-21 圖7-22 圖7-23
18,最後效果如圖: 
圖7-24
|

