|
開場白
上網多了,常看到好多網頁中有用FLASH做的播放器!有它加在網頁中確實給整個頁面增加了不少氣氛!學FLASH的新手們看到了當然想自己也親自做個嘍!對不!我也是其中之一哦哈!
開始製作
我的思路:
1:由於要放在網頁上的所以播放器SWF文件要小,也就是説MP3歌曲文件要從外部載入!
2:能實現:
A 打開網頁時能自動載入第一首歌並播放;播放完後自動播放下一首;播放完最後一首能回到第一首;
B 有六首歌的按鈕任瀏覽者可直接選擇其一併播放;
C 有個動態字幕,能顯示當前歌曲的曲目;
D 有能實現暫停、繼續、下一首、上一首的四個按鈕和音量控制按鈕;
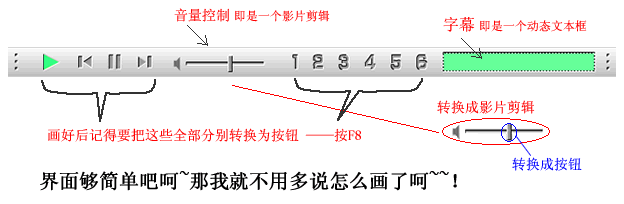
—OK!有了思路就畫播放器界面吧!如下圖,我畫的比較簡單,朋友們可以自己發揮畫個有個性的屬於你的界面吧!
 點擊瀏覽該文件 點擊瀏覽該文件

載入歌曲和實現字幕實時滾動的代碼我放在幀上!我共用兩幀來實現!界面上的每個按鈕實現的功能的代碼我分別放在各自的按鈕上!
第一幀我主要用來實現字幕的實時滾動和實時的音量大小!
第二幀就是載入外部MP3,和實時判斷歌曲放完後自動放下一首!
第一幀代碼如下:
onLoad = function () {
sname = 1;// 聲明歌曲序號變數,後面要用到它;比如下面要用到它來實現字幕的內容還有第二幀要用它來確定要播放哪首歌;
count = 0;// 在AS2.0里就必須加這句; AS1.0就不用;意思也是聲明變數,在實現字幕的滾動時用到;
};
//以下代碼只用於實現字幕的滾動 載入聲音的代碼我全放到第二幀上了
function loaded() {//自定義調用函數loaded()以便以後調用,
_root.onEnterFrame = function() {
_root.mySound.setVolume(_root.Msound.Bsound._x);
//這句代碼是實時獲取聲音的大小,本來我是放在控制音量的按鈕上的,但發有BUG!因為同時用兩個onEnterFrame會産生衝突!
count += 1;
show = mbsubstring(this["text"+sname], count-15, count);//這句就是讓字幕滾動;注意這裡的"show"!它來自動態文本框的變數名!
if (count>mblength(this["text"+sname])-8) {//這個if用於判斷字幕滾完後又從頭開始滾動;
count = 0;
}
};
}
loaded();//調用剛才定義好的函數!在播放也會調用到!
//以下是定義動態字幕要顯示的內容!
text1 = "當前曲目為——明年今日--陳弈迅 ";
text2 = "當前曲目為——衝動的懲罰--刀郎 ";
text3 = "當前曲目為——愛就愛了 -- 陳琳 ";
text4 = "當前曲目為——好心分手 --王力宏 ";
text5 = "當前曲目為——梔子花開 - 何 炅 ";
text6 = "當前曲目為——七里香 -- 周傑倫 ";
第二幀代碼如下:
if (sname<=6) {
mySound.stop();// 沒有這句,在歌曲未放完的時候按播放按鈕載入新的歌曲會出現兩首疊放的BUG!
mySound = new Sound();// 聲明mySound為新的聲音
mySound.loadSound("sound/s"+sname+".mp3", true);// 從外部載入聲音;請注意路徑和文件名!
mySound.start();// 載入完畢後開始播放
stop();// 場景停在第二幀
mySound.onSoundComplete = function() {
sname = sname+1;
gotoAndPlay(1); // 判斷聲音放完後,變數sname加1,場景跳到第三幀播放,即播放下一首;
};
} else {
sname = 1;//實現播六首後回到第一首;
}
播放按鈕上的代碼如下:
on (release) {
loaded();//調用剛才定義好的函數!在播放也會調用到!
mySound.stop();// 沒有這句,在歌曲未放完的時候按反覆按播放按鈕會出現多首疊放的BUG!
soundposition = mysound.position/1000;// 獲得聲音已播放的毫秒數;除以1000是因為場景中載入聲音是以秒為單位;
mySound.onLoad = function() {
mySound.start(soundposition, 1);
};//實現聲音從暫停的位置處接著播放,位置由變數soundposition獲得;
mySound.loadSound("sound/s"+sname+".mp3", true);
_root.play.gotoAndStop(1);//使播放鈕變為綠色;
}
暫停按鈕上的代碼如下:
on (release) {
mySound.stop();//聲音停止;
play.gotoAndStop(2);//使播放鈕變為灰色;
delete _root.onEnterFrame;//刪除佔用CPU資源的代碼onEnterFrame;
}
"上一首"按鈕上的代碼如下:
on (release) {
if (sname>1) {// 判斷曲目必須是大於1並小于6;
sname = sname-1;
_root.gotoAndPlay(2);//使場景的第二幀代碼刷新;即實現換歌;
_root.play.gotoAndStop(1);//使播放鈕變為綠色;
} else {
sname = 6;
_root.gotoAndPlay(2);//使場景的第二幀代碼刷新;即實現換歌;
_root.play.gotoAndStop(1);//使播放鈕變為綠色;
}
}
"下一首"按鈕上的代碼如下:
on (release) {
if (sname<6) {// 判斷曲目必須是小于6並大於1;
sname = sname+1;
_root.gotoAndPlay(2);//使場景的第二幀代碼刷新;即實現換歌;
_root.play.gotoAndStop(1);//使播放鈕變為綠色;
} else {
sname = 1;
_root.gotoAndPlay(2);//使場景的第二幀代碼刷新;即實現換歌;
_root.play.gotoAndStop(1);//使播放鈕變為綠色;
}
}
"音量控制"按鈕上的代碼如下:
on (press) {
startDrag("_root.Msound.Bsound", false, 0, 0, 100, 0);//限制被拖動的範圍;
}
on (release) {
stopDrag();//停止拖動;
}
六個曲目按鈕代碼相同,只是變數不同,代碼如下:
on (release) {
sname = 1;//六個按鈕的變數不同分別代表六首歌;
_root.gotoAndPlay(2);//使場景的第二幀代碼刷新;即實現換歌;
_root.play.gotoAndStop(1);//使播放鈕變為綠色;
}
總結
通過做這個播放器在腳本部分我總結幾個要點給大家!
1、學習:函數的自定義和函數調用!即在第一幀上自定義的函數loaded();它的好處可大拉,形象地説就好比你在家銀行存上一大筆的錢,然後就只帶上一個小小的銀行卡就可週游全國各地一樣的方便!
2、滾動字幕的實現!這裡有演算法和技巧的成份需要仔細琢磨,技巧部分就是動態文本框的對齊方式要為右!
3、如何實現聲音從暫停的位置處接著播放!方法可能有多種!我這裡只是其一!
4、onEnterFrame如果在多處用到會有衝突!
結束語
這算是我第一次寫教程吧!感覺好難寫(就是要寫的地方有好多好多!難處就是要怎麼寫才能讓人通俗易理解呀呵~~)
希望朋友們能看得懂!
源文件在:
 點擊瀏覽該文件 點擊瀏覽該文件
下載後朋友們可以自己從網上找些自己喜歡的歌,放進sound文件夾中並分別為之更名為:
s1.mp3 ; s2.mp3 …… s6.mp3
即可
載入歌曲的LOADING(修改後):
 點擊瀏覽該文件 點擊瀏覽該文件
我是在原來的文本框的位置疊加了個文本框!(變數名為:下載進度)
然後在場景新建個空的MC加上如下代碼:
onClipEvent (enterFrame) {
a = int(mySound.getBytesLoaded()/1000);
b = int(mySound.getBytesTotal()/1000);
_parent.下載進度 = int((a/b)*100)+"%";
if (a>=b) {
_parent.下載進度 = " 2";
}
}
|
|

