| 有什麼好辦法讓每一個進入自己網站的球迷朋友也一起激動一下呢?本文將告訴你怎樣使用Dreamweaver和幾個簡單的步驟完成漂亮而富有創意的動畫效果。 效果描述: 當瀏覽者進入你的網站後,會看到螢幕左側有一個足球,右側是一個球門,足球將以漂亮的弧線直挂球門死角,並如此迴圈。
聽起來好象很複雜,別擔心,有Macromedia 的網頁魔法師Dreamweaver MX在此,一切將迎刃而解。製作中主要應用了表格、層以及時間線控制。 步驟1: 首先你應當擁有兩張圖片,一個是足球,一個是球門,在世界盃期間,我實在不知道還有什麼比這兩樣東西更容易找到了,你可以在Fireworks中對找到的圖片素材做進一步處理,當然也可以自己直接在Fireworks中繪製。值得注意的是兩張圖片都請製作為GIF格式的透明圖像。好,現在我們擁有了一張足球圖片Ball.gif,寬為30 ,高也是30(如圖1);另外還有一張球門的圖片Door.gif,寬為60 ,高為80(如圖2)。  
圖1 圖2
步驟2: 打開Dreamweaver MX,新建一個頁面並以你喜歡的名字保存,點擊工具欄上的Insert Table圖標按鈕插入表格(如圖3),  圖3 圖3
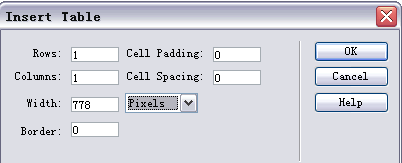
在彈出的對話方塊中設置Rows為1(一行),Columns為1(一列),Width為778px(如圖4)。  圖4 圖4
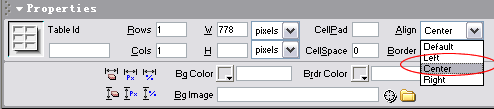
點擊OK按鈕完成表格的插入。使用滑鼠選擇剛剛插入的表格(滑鼠在表格框線上單擊),在下方Properties面板中設置表格位於頁面正中(如圖5),即Align屬性為Center。 
圖5
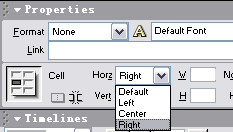
步驟3: 在表格中任意位置單擊滑鼠,在下面的Properties面板中設置Align為Right(如圖6),  圖6 圖6
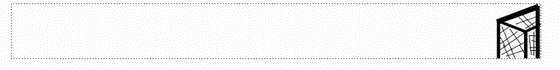
這是設置表格中單元格的對齊屬性。在工具欄上選擇Insert Image按鈕,在彈出的對話方塊中選擇圖片Door.gif,效果如圖所示(如圖7)。 
圖7
步驟4: 在工具欄上選擇Draw Layer按鈕(如圖8),  圖8 圖8
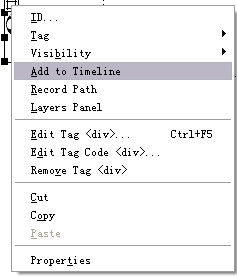
拖曳滑鼠繪製一個層,在層中任意位置單擊滑鼠後在工具欄上選擇Insert Image按鈕,在彈出的對話方塊中選擇圖片Ball.gif,點擊ok按鈕。 步驟5: 滑鼠右鍵單擊繪製的層,在彈出功能表中選擇Add Timelines(如圖9),  圖9 圖9
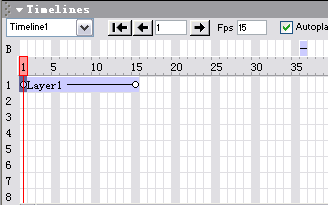
這樣就添加了一根時間線。我們可以在下方的Timelines面板中看到(如圖10)。  圖10 圖10
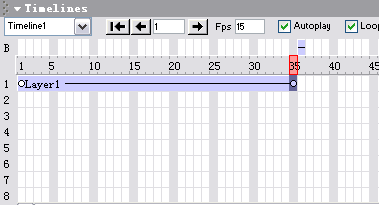
步驟6: 我們在Timeline上的最後一幀(第15幀)按下滑鼠並拖拽,將最後一幀拖拽到第35幀(如圖11)。  圖11 圖11
確認你現在選擇了第35幀(如果沒有,請用滑鼠單擊第35幀),然後滑鼠拖曳繪製好的層向球門方向運動,並放置在球門上(如圖12)。 
圖12
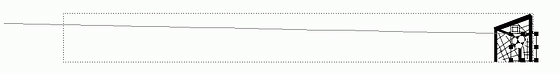
你可以看到一條線段將Ball.gif的起始位置(第1幀的位置)與終點位置(第35幀)連接起來,這就是它的運動軌跡。 步驟7: 下面來為運動軌跡增加弧度,滑鼠右鍵單擊第10幀,在彈出功能表中選擇Add Keyframe即可在這一幀添加關鍵幀(如圖13)。  圖13 圖13
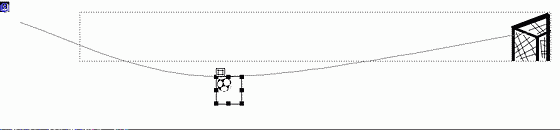
確認你現在選擇了第10幀,然後滑鼠拖曳繪製好的層向球門防線運動,我們可以看到運動的軌跡將按照我們拖曳的位置不同而改變。將圖片並放置在合適位置,放置的時候適當考慮球的速度與軌跡。(如圖14)。 
圖14
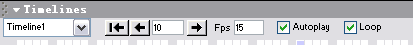
如果想更誇張或者更精確的控制運動,可以使用同樣的方法添加關鍵幀並拖曳移動位置即可。 步驟8: 將Timeline面板的AutoPlay選項與Loop選項後的選擇框選中,啟動Autopaly選項可以使瀏覽者一進入頁面就看到動畫效果(如圖15),不需要其他事件激活,Loop選項可以使動畫迴圈播放。  圖15 圖15
好了,我們完成了動畫效果的製作,你可以按下鍵盤的F12鍵來檢測動畫效果,做進一步的修改。看,漂亮的弧線,球進了! |

