| 谷歌圖標設計比蘋果iPhone 圖標更具一致性

【2013年6月19日 51CTO外電頭條】蘋果新的iPhone作業系統推出一星期後,被認為是不太成功的升級産品,今天讓我們來深入了解一下谷歌設計團隊所遵循的嚴格指導,它可以告訴我們為何谷歌的所有應用圖標都看起來類似,而蘋果的卻不是這樣。按照Fast 公司 Kyle Vanhemert發現的“視覺資料指導方針”(Visual Assets Guidelines),谷歌提供非常具體的示例,只允許用規定的形狀作為圖標,而不是用圖片或二者皆有的東西作圖標。
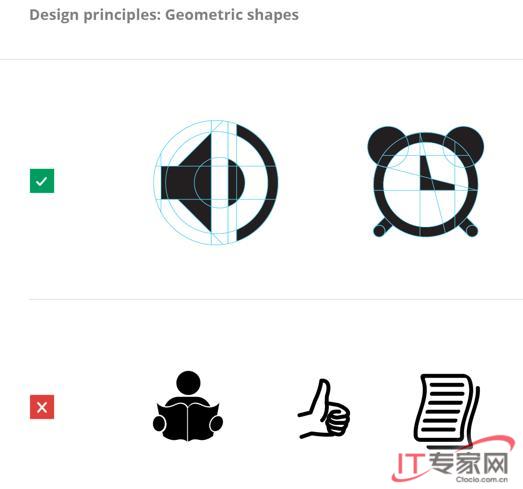
設計原則:幾何形狀

而蘋果似乎不存在這樣的規則。新的iOS 7齣現了一些僅僅由幾何形狀構成的圖標,如照片庫。但是其他圖標開始趨向谷歌式幾何性狀,如照相機圖標:

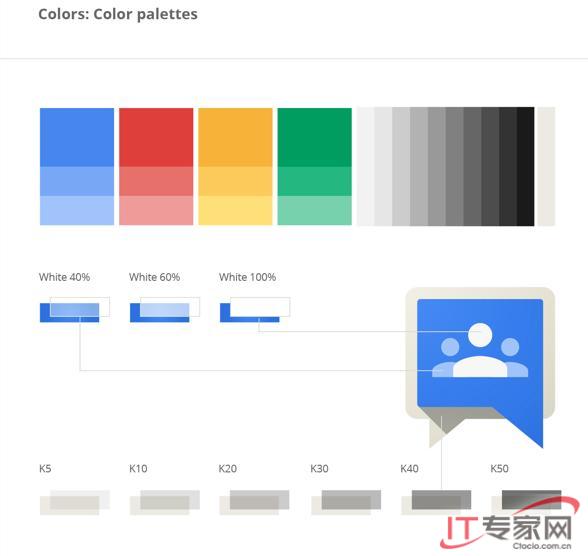
谷歌的調色板仍然非常簡單,而且對於有限的色彩,谷歌還指定了使用規則:

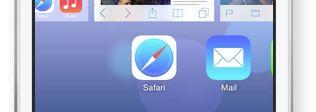
而蘋果沒有指定的顏色集,不過蘋果似乎也不在乎顏色使用的一致性。以Safari瀏覽器圖標和郵箱圖標為例,其中一個是由淺變深的顏色漸變,而相鄰的另一個則是從深到淺的漸變效果:

谷歌的這類指導方針其實“一點也不意外”,Vanhemert解釋稱。“谷歌的圖像設計者們,所負責的産品門類非常廣,跨越幾個不同的平臺,所以當他們進行圖標設計時,必須得有一些參考標準,”他寫道。“但是這些指導方針這樣明細確實是一件很好的事情,如果沒有別的原因,谷歌應該還會繼續維持這種細節的一致性。”
更加令人意外的是,蘋果作為一個非常追求細節的公司,似乎對於iPhone圖標的設計沒有遵循什麼一致的指導方針;整個設計步驟似乎都有些無組織,而這應該是蘋果不能容忍的。The Next Web的Mathew Panzarino掌握的小道消息稱,顯然,行銷和通信團隊在圖標設計中起了很大作用,他們與應用設計團隊沒形成統一認識,為iOS7帶來了另一種模樣。“據説,設計團隊的SVP Jony Ive(現在也是蘋果人機交互團隊的負責人)讓印刷和網路行銷設計團隊摻合了進來,負責設定股票應用圖標的外觀和色調,”他解釋稱。“而之後又把這個任務移交給了比較在行的應用設計團隊,讓他們以外行人設定的色調作為設計指導。”這表明,很少有內部組織可以有效利用自己的産品管理好別人的生活。
更加詳細的谷歌設計指南請看這裡:Google平面設計指南:圖標與LOGO
|