| 這是一篇關於視覺方面的小文章,關於扁平化與擬物化風格的討論。有不少朋友來發表各自的看法,説明這確實是大家都蠻關心的設計問題。大家的觀點雖然不同,但都有一定的道理,都能看出發表論調的設計師的思考和激情。有人説了你怎麼這麼沒節操呢,你到底覺得哪種好?我要説的是,在我看來這個事情裏的的確確不應該存在哪個強于哪個的爭議,因為它根本就不是個非黑即白非美即醜涇渭分明的問題;脫離了實際産品的上下文環境,脫離了産品功能與目標用戶群類型之間的關聯,所謂好與不好的命題壓根就不成立。
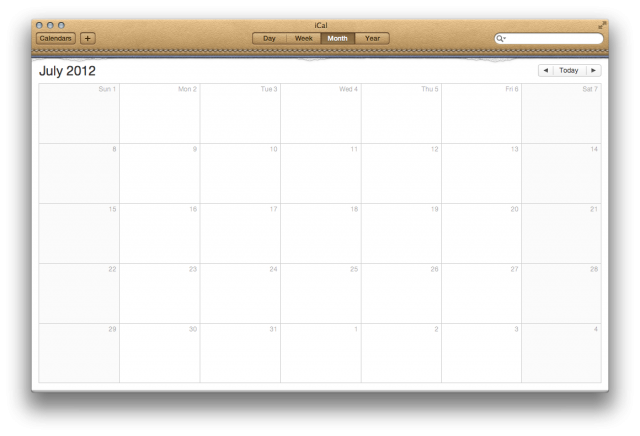
説的具體些,遠的不講,單説Beforweb這邊的視覺風格,除了每篇文章的圖標以外,可以説是徹徹底底的扁平化了(當然,細心的朋友可以在側邊欄標題背景底部發現類似陰影效果的1像素邊框,這個不算數...),但如果有人説我是扁平風格的衛道者的話,我會很不開心,因為我只是在自己覺得合適的地方使用這種風格而已。我喜歡iOS裏很多擬物擬真風格的界面,最典型的包括語音備忘錄、iBooks、iPad裏的日曆等等,它們的界面讓我覺得親切自然,讓我可以在冰冷的電子設備當中找到現實生活的真實感,就這麼簡單。
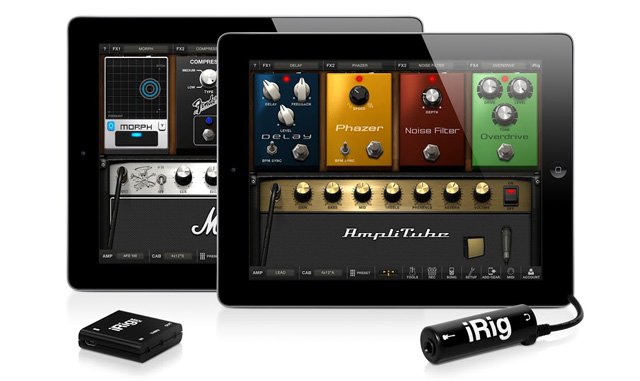
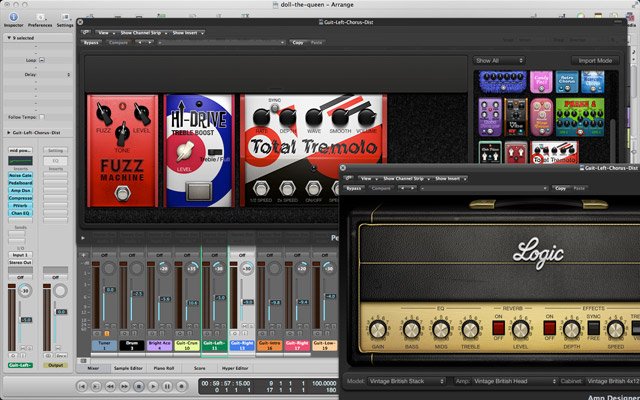
下面這些截圖來自我平常自娛自樂時會用到的一些音樂方面的iOS或OS X應用。它們的功能的確非常棒,我著實在這些東西上花掉不少錢,但如果它們的界面沒有採用如此逼真的擬物化設計,如果他們只是乾巴巴的功能和數據陳列或是Metro風,我是絕不會在它們身上花半毛錢的。


之前看到過一句話,大意是,Metro風格讓人看到未來,而擬物化則讓人感覺像是回到家裏一樣。説的挺不錯的;人不可能一直呆在家裏,也無法始終飄逸灑脫的在外面尋求新鮮與未來感。我喜歡聽真人使用真實樂器演奏的音樂,但這不妨礙我偶爾聽聽電子的東西。
進入譯文的正文,從扁平化風格出發,慢慢引出相對“公允”的看法,我個人覺得比那些單純強調某種風格的文章要有點意思。
如今,關於“扁平化”與“擬物化”孰優孰劣的爭論在圈子裏此起彼伏的。我(英文原文作者)個人總是會被極簡設計所吸引,所以扁平化的界面設計風格確實是我的菜。
什麼是扁平化設計
在實際當中,“扁平化設計”一詞所指的是拋棄那些已經流行多年的漸變、陰影、高光等擬真視覺效果,從而打造出一種看上去更“平”的界面。

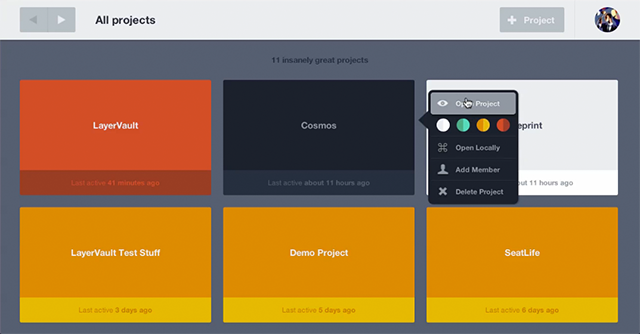
Layervault的設計師Allen Grinshtein曾經在HackerNews的一篇文章當中説:“長久以來,網站的界面風格似乎都在遵從著同一種設計美學,大家都在用斜面、漸變、陰影一類的效果來突出界面元素的質感。對於設計師們來説,製作這類‘可愛’的元素簡直變成了行規甚至是榮譽。不過對於我們,以及為數不多的其他一些設計師來説,這種慣用的方式並非一定正確。”
去Layervault看上幾眼,四處轉轉,你會發現他們所追求的這種于簡約當中體現出的視覺美感。看到我們一直以來習慣了的那些視覺風格正在越來越多的網站和移動應用産品中被潛移默化的顛覆著,也是蠻有意思的事情。下面是其他一些例子:
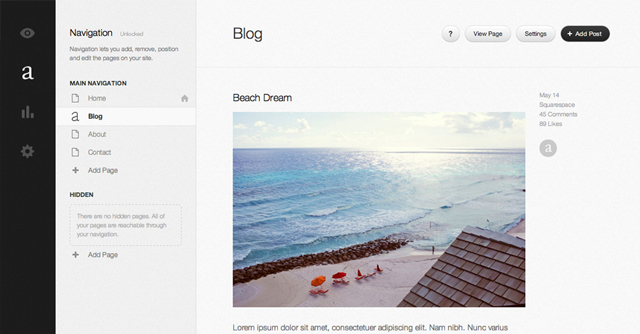
Squarespace

新版的Squarespace幾乎完全採用了扁平化的視覺風格,只在一些細節當中使用了相對傳統的方式突出了重要的交互元素。試用一下你就會發現,其實他們的産品在功能邏輯上還是蠻複雜的,但這一切都隱含在簡約直白的界面背後,你真的可以從中隱約感受到其設計團隊付出的心血。
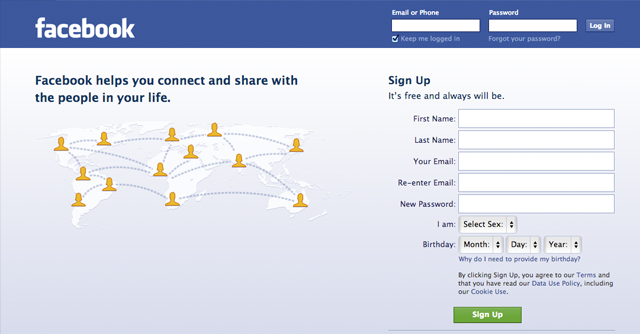
Facebook

另外一個大家所熟悉的例子就是Facebook了。 “Facebook是扁平化界面設計的絕佳案例。除了幾個主要的動作按鈕當中使用了輕微的斜面效果以外,其他界面元素全部採用扁平風格。鋻於他們多年來在這方面一直保持著這樣的特色,至少我們可以説這種設計風格對於Facebook來説是完全適用的。” - Ian Storm Taylor(Segment.io)
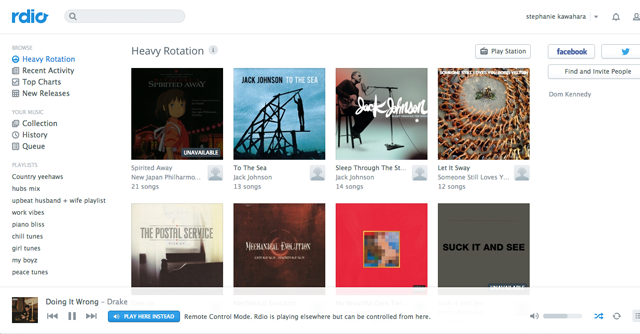
Rdio

Rdio最新版本的網站及産品界面中都採用了很徹底的最小化、扁平化的設計風格,你很難找到使用了陰影、漸變等效果的界面元素。
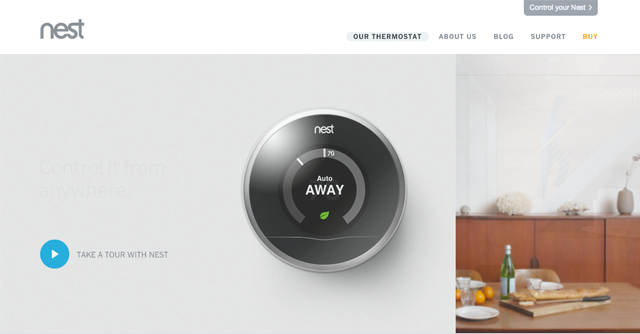
Nest

我曾經作為前端工程師參與過Nest的網站開發,現在依然記得他們的設計師對扁平風格的熱情追求。在他們的網站中,實際的産品及相關的應用環境照片作為“真實”元素融入到扁平風格的媒介載體(網站本身)當中,虛實結合,讓訪問者可以很容易的將注意力聚焦在産品上,而不會被網站界面上的視覺元素所干擾。
對擬物化的逆襲
正如20世紀建築界當中的極簡主義運動,扁平化設計風格的逐漸興起也可以被看作是對多年以來過度設計、過度雕琢的界面風格的逆襲;尤其是最近一段時間,蘋果一直以來的擬物風格被詬病的蠻犀利的。

Wikipedia對擬物化(“仿製品”、“Skeuomorph”)的定義是:原有物件中某些必需的形式在新的設計中已不再必要,但新設計仍模倣舊有形式,以使新的外觀讓人感覺熟悉和親切。
舉個例子,我們通常會為界面當中的按鈕添加漸變和投影效果,因為現實當中的按鈕就是具有這些視覺特徵的,即使這些效果對於界面元素的功能來説沒有任何實際意義。又譬如有些天氣方面的應用會使用溫度計的形式來展示氣溫;在現實世界中,這種實體的存在是必需的,而在應用軟體當中,溫度計的形象則純粹是裝飾性的。
日曆應用當中皮革質地的設計元素是必需的嗎?如果按鈕上不使用3D質感,用戶是否還知道它們可以被點擊?有多少裝飾性的元素是真正必要的?
“在現實生活中,當按鈕被按下時,你可以清楚的感受到它的彈性,但在桌面設備或移動設備的顯示屏上,你無法感覺到這種物理回饋。看上去是實體的東西卻無法讓人感受到實體本該具有的反饋效應,至少對我來説這是一種很蹩腳的、不符合預期的體驗。” - Allan Yu (svpply / eBay)
形式服務於功能
20世紀建築界的極簡主義運動當中提出了一些著名的口號,包括“形式服務於功能(form follows function)”、“少即是多(less is more)”等等,直到今天我們依然會談到這些。此外,我個人非常喜歡米開朗基羅在被問到他是怎樣創作大衛雕像時回答的: “很簡單。我只要鑿去多餘的石頭,留下有用的。”
對於界面設計來説,也是同樣的道理;37signals的傢夥們在這方面的本事是有目共睹的。要在實際當中卓有成效的實現扁平化風格的設計美學,作為設計師,我們本質上最需要關注的是産品功能如何運作,而不僅僅是考慮視覺呈現方面的問題。
扁平還是擬物?只是個選擇的問題
至少我沒有見到任何研究報告表明擬物風格的按鈕會帶來更多的點擊量。的確,有足夠多的理論和實踐結論可以證明在視覺上能産生更強對比效果的交互元素可以更好的引起用戶的注意,但我相信,在某些上下文環境中,一個扁平化的橘色按鈕所帶來的對比效應會高於具有凸起質感的按鈕。所以,上下文,也就是具體産品的具體界面環境,是這裡的一個關鍵要素。我們來看看其他設計師的一些看法:
“這件事和時裝時尚有些類似。當某種風格被全面普及之後,作為設計師,要想脫穎而出,你就得反其道而行之。” - Cemre Güng r (Branch)
“如果有人告訴你‘擬物化是不好的設計’,這就相當於在説‘紫色是醜陋的顏色’,沒有任何意義。” - Sacha Greif
“為什麼要在沒有任何實際證據的情況下貶低某種設計風格,同時抬高另外一種?忽略産品的實際功能與整體體驗而單純追求某種設計風格,這並不是一件令人興奮和愉悅的事。” - Geoff Steams (YouTube)
設計的好壞不是“美學”可以決定的
對設計風格的選取最終還是要取決於具體産品的實際情況。在我個人看來,相比于擬物化而言,扁平風格的一個優勢就在於它可以更加簡單直接的將資訊和事物的工作方式展示出來,減少認知障礙的産生。
無論採用怎樣的風格,優秀的界面設計都需要遵從一些共通的設計原則:
一致性
通過具有一致性的設計模式及視覺風格,為用戶建立起完整一致的心智模型,使産品更加易用,提升整體體驗。
對比
通過對配色、尺寸和佈局的調整,使可點擊的界面元素在視覺上與其他元素形成鮮明的對比。
佈局
可以嘗試使用960gs一類的網格佈局為界面設定視覺規範,使用戶的視線可以跟隨內容本身所界定出的路徑自然的移動,增強界面的視覺平衡。
層級化
最重要的東西要比相對次要的東西更容易被看到。關於這個話題我可以寫一整篇文章出來,簡單的説,就是在界面設計中著重突出那些與核心功能與常見用例相關的交互元素,而將其他操作元素置於次要位置,這可以使界面得到最有針對性的優化和簡化。 “我個人的經驗是,無論扁平化還是擬物化都沒什麼所謂,最重要的是界面能夠讓用戶在最短的時間內清楚的識別出資訊和功能的層級關係,並且很容易的知道接下來應該做什麼。” - Caroline Keem
目標用戶
不同類型的用戶所青睞的界面風格也有所不同。建築、設計、時尚等領域的用戶可以更好的擁抱扁平化風格,而其他更加“普通”的用戶則更容易接受相對傳統的擬物化界面。
反饋
當點擊行為發生時,要立刻向用戶提供清晰明確的視覺反饋。動畫過渡效果就是一種比較常見的反饋方式,例如在用戶執行操作後,使用旋轉圖標提示用戶系統正在進行響應。
降低“摩擦力”
無論採用怎樣的視覺風格,都要使界面儘量簡化,減少用戶完成目標所需執行的操作,打造更加流暢的交互體驗。任何一點障礙或額外的步驟都會提高操作成本,增加功能的複雜度,進而降低轉化率。
鼓勵探索
了解目標用戶有可能對産品進行哪些方面的探索。一旦他們習慣了産品的界面與基礎功能,並開始向“高級用戶”的階段進發時,要為他們的探索和學習行為進行必要的指引與“獎勵”回饋。
原型
無論風格如何,界面形式都取決於實際的功能。好的設計方案離不開産品前期的規劃工作,特別是通過草圖或線框原型進行的探索。識別出最核心的用例需求,使用原型不斷嘗試和驗證,為接下來的界面設計工作打下堅實的基礎。
|