|
實例4:對比度
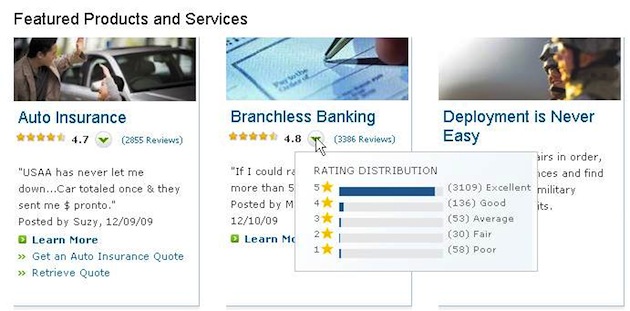
我們可以在下面的實例中看到,通過柱形圖的形式錶現出來的用戶打分情況,在視覺上具有很強烈的對比效果;類似這樣的方式可以有效的加深資訊在用戶頭腦中的印象,促進選擇決策的制定。

實例5:增強視覺表現形式的可掃描性
這也是一個負面的例子。下圖所示的頁面中,其設計方案的本意,是希望用戶可以逐條對比PC與Mac的性能參數,並且最終發現兩者在性能幾乎完全相同的情況下,價格差異是如此的巨大。然而,居中的內容對齊方式卻使這種效果打了折扣,用戶必須以一種不適合視線掃描的方式逐條閱讀內容資訊。另外,內容配圖的尺寸也顯得過大了。

實例6:突出特色
下面實例中的數據表格就是一種有效的內容形式,它很便於視線掃描,用戶可以在很短的時間內清楚的看出TD Bank在各方面的表現都勝於對手(至少是在他們自己所選擇的這些服務項目中)。我們來簡單看一下視覺設計是怎樣對頁面資訊的呈現進行有效支援的。首先,在標題欄中,TD是唯一帶logo的銀行名稱,並且放在了最左邊;無論從樣式還是呈現順序的角度,都可以保證讓用戶首先看到TD這一欄。另外,與其他列不同的是,TD所在的列中使用了背景色。當然,為了突出他們自己的服務優勢,對於所有這些項目指標,TD一列中都是綠色圖標;而即使競爭對手會提供同樣的服務,也只是使用灰色的對勾作為弱化處理。

總結
我們來回顧一下前文中的內容要點。面向決策制定的用戶體驗設計中,最有效的一個思路,就是促進用戶的自然行為方式,挖掘人們在制定決策時所慣用的策略。要時刻注意兩個方面:
決策制定的目標,及其固有的矛盾因素。
人們並非生來就擁有判斷事物絕對價值的能力;比較的過程決定了人們對價值的判定結果。
要幫助和引導用戶進行選擇判斷,關鍵在於我們能否對決策制定過程所處的上下文環境進行合理的規劃與設計;以下這些方式原則可供我們參考:
提供參照物,讓人們更容易通過比較來判斷目標對象的價值。
讓關鍵資訊更醒目,便於用戶在最短的時間內將注意力集中在最有用的資訊上。
通過合理的頁面佈局及視覺樣式,讓內容更便於視線的掃描。
在正確的地方提供正確的資訊,去除那些不僅無法幫助用戶進行比較,甚至可能阻礙決策制定過程的資訊與頁面元素。
在這個過程中不存在所謂的中性設計,任何細節中的設計都會作用於用戶決策的制定。這與可用性設計的道理是類似的,無論設計師是否刻意為之,方案中的每個地方都會從正面或負面影響著産品的可用性。
從歷史的角度講,“決策制定”方面的相關話題,並沒有在用戶體驗設計領域中受到應得的關注,這種情況需要一點點的被改變。我們應該逐漸了解到,對於網站産品的目標期望來説,用戶決策的制定過程其實一直在扮演著重要的角色。
|