|
為“比較”的環境空間進行設計
如前文所述,“比較”的過程有助於人們對目標對象的價值進行更加合理和全面評估;而能否對該過程所處的上下文空間進行合理的規劃與設計,就是我們所面對的挑戰了。優秀的設計方案可以全面而有效的展示目標對象的重要屬性,幫助人們充分的了解關鍵資訊,做出合理的決策。
要更好的了解怎樣針對“比較”進行更加有效的用戶體驗設計,也許最好的方法正是“比較”。讓我們通過正反兩個方面的一些實例來具體看看吧。
實例1:設定上下文環境
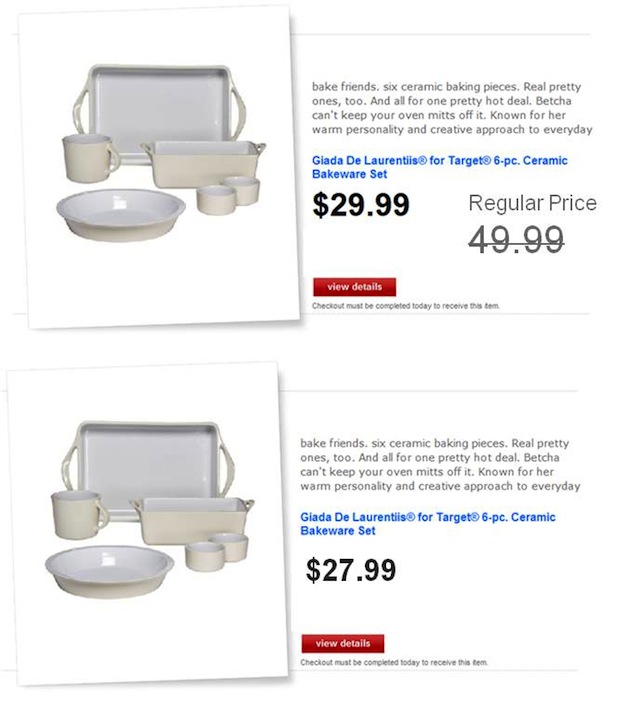
下圖中的兩種方案,哪個更具有對比效果?顯然是第一種。在這裡,正是“原價(Regular Price)”為比較行為設定了上下文環境,讓人們在判斷當前價格是否划算的時候有了參照的依據。雖然第二個設計方案中的現價比第一個裏面的要低2美金,但價格的對比效果讓第一種方案更具吸引力。

實例2:突顯用於比較的關鍵資訊
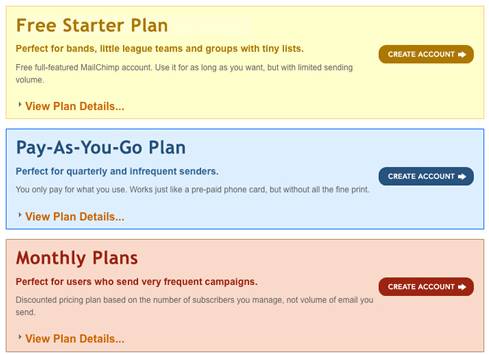
下圖演示了一個負面的例子。這個設計方案希望通過配色的變化來體現出三款服務的差異性,但並沒能有效的突出重要資訊。他們假設用戶會仔細閱讀每款服務的細節資訊,然後進行比較;而實際上,用戶更希望在最短的時間內對每款服務進行充分比較,了解它們之間的差異在哪。這個方案顯然沒能以一種容易辨識的方式來展現那些用於“比較”的關鍵性資訊。

實例3:提供參照物
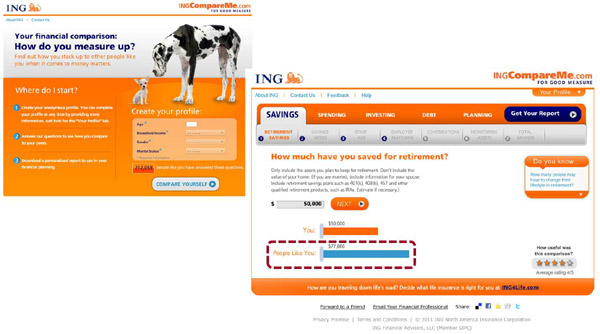
下圖中的實例體現出了人們對於“比較”的自然需求。多數人會關心他們是否有足夠多的存款;類似這樣的需求中,僅僅使用一個數字來呈現用戶的存款資訊是不夠的,誰知道5萬美金的退休金是高是低呢。這個實例網站的産品策劃人員及設計師很清楚人們在這時需要一個參照物來進行比較——他們在用戶個人帳目的下方增加了一個“和你相似的人”作為參考指標,顯示了用戶所在行業的平均水準,並用柱形圖的方式清晰的體現出了對比的效果,使用戶能夠一目了然。

|