|
存在的可用性問題
可用性研究的專家Don Norma在最新一期的《Interaction》雜誌中也對手勢交互界面進行了質疑和抨擊,認為新的手勢交互界面有很多地方沒有遵循已經建立好的交互設計原則,使得經過良好測試和業內已被理解的交互設計標準正在被推翻、忽略和違背。
筆者通過分析現有的app 應用,以及多産品的設計經驗,發現此質疑不無道理,主要有以下幾個問題:
1.精確性降低
以 ios為例,相比游標1像素的精度,手勢的精確性要低很多。適合手指點擊區域需要做到44*44px(iphone4以下設備),配合手勢的輕重有 0~20px的偏差,所以觸屏界面需要使用更大尺寸的控件響應面積。iPhone 3GS、iPad和iPhone4螢幕解析度密度分別為163 ppi 、132 ppi和326ppi,可以看到3GS和iPad的控件響應像素接近,單邊應達到44px的標準,而iPhone4則需要再擴大幾倍。
2.缺乏可見性和一致性
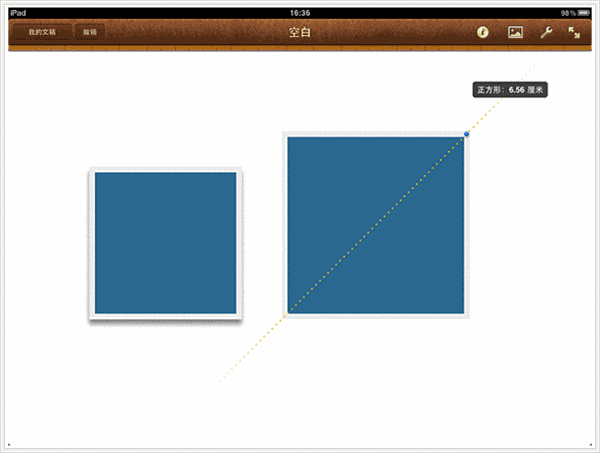
以iPad Pages這個App為例,比如文稿中有2個對象,你想要使它大小一樣,有以下兩個方法:你可以通過雙指拖拽利用邊緣參考線讓它們大小一樣,當然這種放大縮小的方式在很多App中都很常見,因此很容易想到。另外你也可以這樣做,用一隻手指拖拽其中一個對象的同時,用另一直手指觸碰你想要與之相同的對象,當出現符合大小提示時先抬起第一個手指再抬起第二個手指,那麼這兩個對象的尺寸就完全一樣了(這兩種方式在app中沒有任何幫助和説明)。那麼很顯然,沒有人會輕易發現第二種手勢方式。即使發現了也不會很快知道如何使用。再比如android的長按操作也是如此。

造成這個問題的重要原因是手勢界面通常沒有代表動作的可視元素,手勢即動作。若是通用自然的手勢就沒問題,若是罕見的組合手勢那用戶就很難發現它,並有可能帶來可用性問題。
3.增加操作成本以及誤操作
在位移上
手勢操作相比于呆板的滑鼠點擊的確生動有趣了許多,但一些操作,比如放大縮小和下拉卻增加了操作成本,在滑鼠上滾輪就能完成的事,觸屏上就需要手指上下拖動許多下。
在力度上
手勢操作沒有滑鼠按下的物理反饋,因為力度也難以掌握,有時糟糕的設計會讓用戶誤以為是自己操作的問題,從而反覆嘗試。
在靈敏度上
ios的觸屏都很靈敏,輕觸和長按的操作界限很模糊,並且除了固定的Button,很多操作的響應區都很大,不受Button大小限制。因此常常會不小心碰到使某個操作響應,例如在通話記錄播出一個號碼以及備忘錄的右滑的刪除。
4.受限于物理因素
物理按鍵
帶來真實的觸感和一定的操作中斷感,後期的手機逐漸弱化物理按鍵,手勢與螢幕結合的更緊湊。Android用硬體按鈕觸發功能表,意味著你無法預知什麼程式以及在什麼情況下會有功能表選項。因為硬體按鈕始終在那裏,無論程式是否需要它。

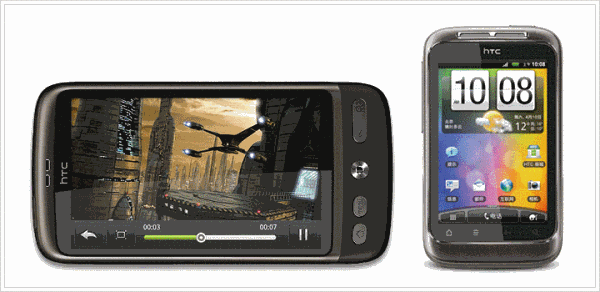
上圖從左往右依次是Plam pre、palm pre2、palm pre3,返回按鈕與手機螢幕融合得越來越緊湊
橫豎方向
直接受限于物理按鍵,android設備的物理按鍵位置不統一,橫豎屏切換時不便於快速辨認,手勢的連貫操作會受到比較大的影響。如果app支援水準方向,考慮將返回按鈕和常用的功能表直接顯示在軟體界面上。因此app應考慮直接提供“返回”按鈕。

設備尺寸
|