|
中文字和英文字母的屬性區別
中文字與英文字母的區別,字母是一種純粹發音符號,每個字母本身並沒有意義,單詞的意義來自於這些字母之間的橫向串式組合,而漢字的組字方式是以象形為原始基礎,也就是每個字都具有特別的意義,一個簡單的字在遠古時代就代表了一個複雜的生活場景,因而它也是世界上最形象的文字。兩者之間的閱讀方式和解讀方式都有本質的不同,因此,漢字的編排不能照搬英文的編排方式,它們兩者之間在編排上有一些客觀的區別。
中英文字體的結構分析
a. 同樣字號的實際大小不同,英文因為都是字母,字母的構成結構非常簡單,螢幕最小可視像素為6px[代表字體:04字體],中文則結構複雜。螢幕最小可視像素為10px[MS明朝/MS UI Gothic]和11px[新細明體/ PMingLiU]
b. 英文的整體編排容易成段、成篇,視覺效果比較自由活潑,有更強的不連續的線條感,容易産生節奏和韻律感。
中文整體編排容易成句、成行,視覺效果更接近一個個規則的幾何點和條塊,不容易産生動感的最主要的原因是因為整個結構是閉合的,筆劃張力的總和趨於零。
c. 英文的篇幅普遍比相同意義的漢字的篇幅要多,在設計時,英文本身更容易成為一個設計主體,而且因為英文單詞的字母數量不一樣,在編排時,對齊左邊那麼右邊都會産生自然的不規則的錯落,這在中文編排時不太可能出現的,中文編排每個段是一個完整的”塊”,很難産生這種錯落感。
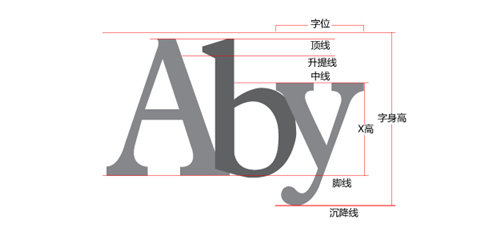
d. 英文的結構有大小不同的形狀,在字形設計上不可能排列在同一條直線上,如gjpqy等字母齊下方的沉降線,而bdfhkl字母上齊頂線,其他字母才齊上中線和下腳線。然而,英文編排時自然産生的錯落其實並不是西方設計師所期望的,他們在細排文字對齊上花大量的時間來調整字距、詞距、行距、段前距、段後距等,使得段落更趨向於幾何形態。

網頁設計手冊
bluehearts
◎進入論壇Photoshop、Fireworks版塊參加討論,我還想發表評論。
>>分頁首頁前頁後頁尾頁頁次:2/3頁 1個記錄/頁 轉到 頁 共3個記錄
藍色理想版權申明:除部分特別聲明不要轉載,或者授權我站獨家播發的文章外,大家可以自由轉載我站點的原創文章,但原作者和來自我站的連結必須保留(非我站原創的,按照原來自一節,自行連結)。文章版權歸我站和作者共有。
轉載要求:轉載之圖片、文件,連結請不要盜鏈到本站,且不準打上各自站點的浮水印,亦不能抹去我站點浮水印。
|