|
導讀:由於banner一般用於專題類網站,在門戶網站的二級頁面,用戶進來之前,在首頁已經對主題有一定的了解和認識,所以banner的作用是在二級頁面中起到包裝頁面的同時增加內容的趣味度和內容方向引導;所以這也是和傳統廣告中普遍要求第一感官視覺衝擊力來強姦眼球所不同的地方
本來想寫“Advertisemen中的字體結構分析”,後來發現這個標題寫得有點大,偏離了在目前工作中的針對性,因此縮小到banner的範圍,以下內容僅個人在目前工作中對banner設計上的一點淺見,僅起拋磚引玉的作用。
Banner的傳達方式 [TOPIC]
針對網站中的banner
Banner的本身形狀:形狀決定了其固定的構成方式,一般為矩形,橫幅,左右結構和居中;
Banner的文字特點:主題式,一般分為主標題和副標題,文字較多;設計的時候還需要考慮應用到網站各種尺寸推廣圖的可讀延伸性。
Banner的圖像特點:輔助主題,增加文字的渲染力。
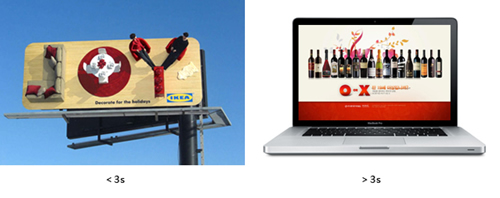
Banner的傳達行為方式:載體為電腦螢幕,IE瀏覽器的第一屏位置,用戶眼睛焦點停留時間約3秒以上。

[由於banner一般用於專題類網站,在門戶網站的二級頁面,用戶進來之前,在首頁已經對主題有一定的了解和認識,所以banner的作用是在二級頁面中起到包裝頁面的同時增加內容的趣味度和內容方向引導;所以這也是和傳統廣告中普遍要求第一感官視覺衝擊力來強姦眼球所不同的地方。]
文字在banner中的重要性
對於文字,我們常常聽到需求方提出:“字要大!”
“啊?還要大?已經很大了!“ 然後很無奈的拉大一點,其實我們都知道大那麼幾個像素沒有意義;
但細心想想,需求方要的真的只是那麼一丁點的追求麼?畢竟他們不是設計師,不懂得如何表達自己的想法,而唯一可以讓們覺得顯眼的方式只有大小的區別而已,或許是因為,字不夠顯眼,字的處理太普通,背景太搶眼之類的,或許,我們應該理解為:“字要顯眼一點“,而”顯眼“的方式卻有很多種。
Banner=文字+圖像[輔助]
Banner上的文字一般都佔據了整個banner的70%的區域,而實際圖像只佔不到30%,往往很多的設計師更專注于那30%的圖像設計,忽視了最重要的70%文字區域,最後只用系統字草草拼湊了之,試問這樣的一個banner的設計合理麼?
尤其當主題被延伸應用到小尺寸推廣圖的時候,只剩下放文字的區域時,這個推廣圖算是徹底完蛋了。

|