| 在眾多商業網站中IBM,始終以穩重、大方、低調的形象示眾。雖然郭士納認為IBM這只大象可以跳舞,但是大象就是大象,不會變成猴子。
而我們要從大象身學習的東西有很多很多,現在我們只需要從網站上發現設計師是如何把握這只大象特性的。從中我們可以反推出我們在設計類似網站時怎麼樣去分析與把握該類企業特性。
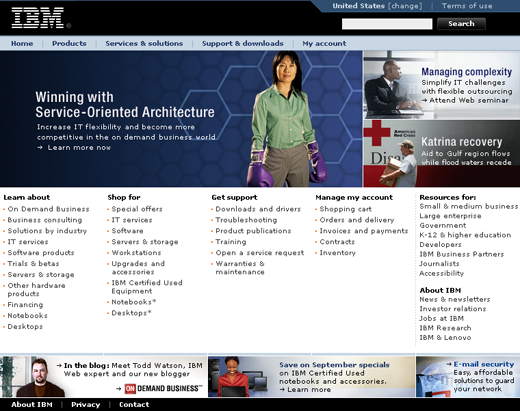
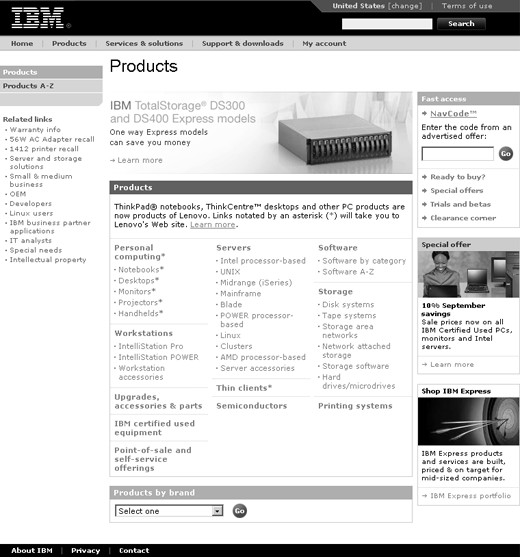
看來看一下首頁的整體效果:[圖1 彩色圖]

佈局 -- 平穩而不單調
首頁的佈局是橫向的四行,為了打破四行過於單調的特性,特別在中間分開了幾個不同的欄目,這樣就使得頁並不那麼單調乏味了。

色彩 -- 低調而不低沉
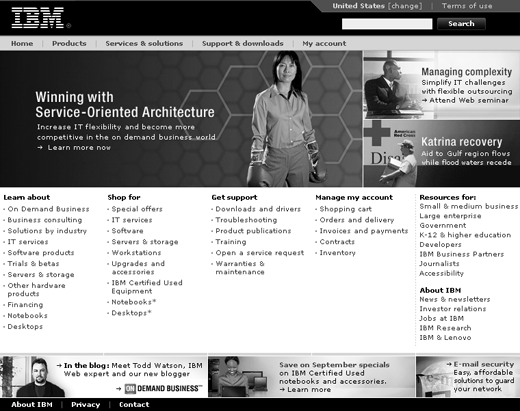
頁面的整體視覺感覺偏重,色彩並不張揚。但是卻讓人覺得很有精神。這是為什麼呢?我們來看下面的“去色圖”[圖2 去色圖]

在頁面之中的色彩全部變成了黑白灰了,而網站是不是很精神就要看這裡的“黑”、“白”、“灰”三者之間的關係了,頁頭與頁腳都是黑色,中間分佈著不同層次的灰度,而面積最大的還是白色。這樣色彩就行成了一個梯度。大約是45%的白,35%的灰,20%的黑。一般情況下黑色較多就會很沉重,灰色較就會沒精神,軟綿綿,白色較多就會顯得很蒼白。
下面注意一下色彩的搭配。[圖3 配色圖]

網站大體只有一種色彩——藍色,但是由於不同的明度與飽和度又分了幾個不同的藍色,這樣就有一色彩的層次。不會覺得色彩單調,也不會覺得色彩過多。並且在後期加入一些圖片時,由於整站的色彩不是很多,所圖片可發揮的空間就加大了!
文字及排版 -- 精緻而寬鬆
文字字號為9px,字體為Verdana,文字排版寬鬆,易於閱讀。
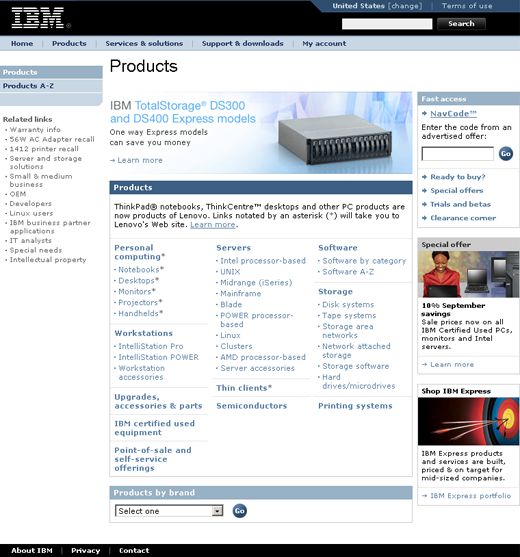
在內頁“Products”這個文字顯然在排版馬虎了!見下圖。

製作與相容性

採用傳統表格佈局,適應IE、Firefox、Opera瀏覽器。
|