
在網站或軟體的策劃和設計過程中,我們經常聽到這樣的討論:“這個功能設計得太重了”又或“我們希望能夠處理得輕一些”。似乎輕設計是時下炙手可熱的話題,也是方興未艾的Web2.0大浪下設計師們的最愛(看看那些在全世界遍地開花的SNS網站,無論是視覺元素還是交互流程均能輕則輕)。本文主要從實踐和總結的角度出發,提出了讓設計變得更輕的6個技巧。
何為輕設計:
在開始之前先需要明確下何為輕設計。這裡並不想給輕設計下一個專業的定義,只是歸納了大家對輕設計所應具有的特性的理解。
1. 具有靈敏的可交互元素:頁面上的連結、文本框、按鈕等可交互元素能靈敏地響應操作並即時反饋。
2. 輕便的流程和提示,不打斷用戶的當前任務:一項任務儘量用少而清晰的步驟去完成,提示和臨時任務儘量不中斷用戶主任務,不要讓用戶做不必要的確認和操作。
3. 不干擾用戶的注意力:用戶是來使用産品和服務的,而不是來欣賞精美的設計,如果使用過程中會因為設計元素分散注意力那麼可能是設計太重了。試著少用些無用的裝飾和細節。
輕設計的6個技巧:
1. 靈活的logo響應區
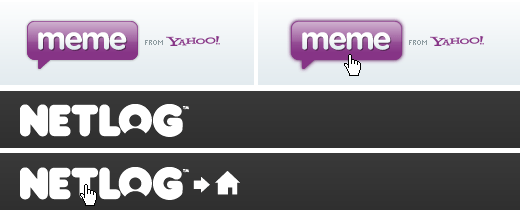
點擊網站的logo通常能將我們帶回到首頁。從這個角度看,Logo不僅起著品牌標識的作用,還承擔了重要的導航功能。就連普通的連結當在滑鼠劃過時都有下劃線或者變色提示,那麼logo作為一個更為重要的可交互元素,是否也應該在滑鼠劃過時提供適當的反饋呢?
下面列舉了幾個logo區靈活響應滑鼠例子,在使用過程中發現,小小的變化不僅提升了可用性,還讓網站顯得靈敏而有生氣。