| 您的位置:
首頁 > 資訊 > 設計
|
黃金分割的金蘋果—淺談apple設計中的黃金分割 |
|
| 藝術中國 | 時間: 2011-08-03 09:33:28
| 文章來源: 百度MUX
|
|
|

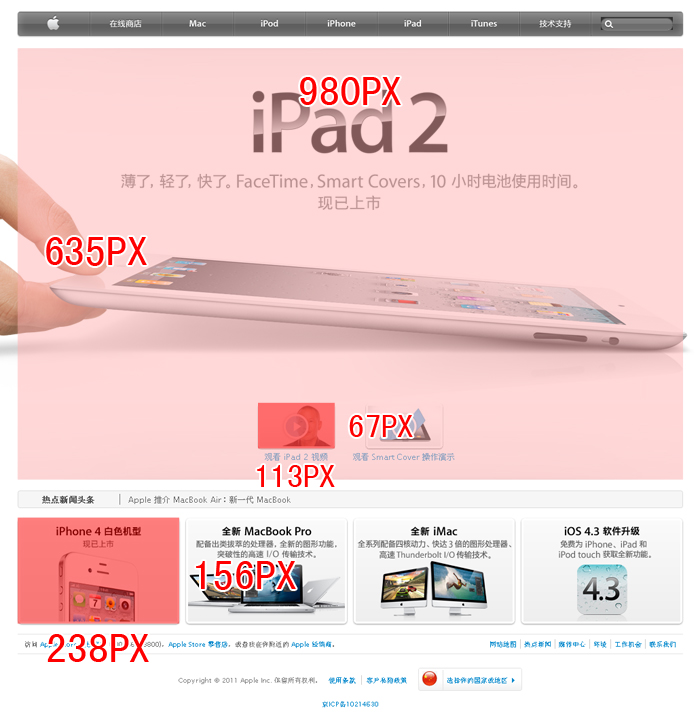
這是apple官網首頁的截屏,他不像很多網站使用黃金分割處理左右分欄,而是充分的使用了黃金矩形,合理的排布了版面,又彰顯了大氣的風格。Id設計中的黃金分割

如今寬屏顯示已經是主流趨勢,16:9,16:10這種比例都是比較接近黃金分割的,他們被充分應用的産品的設計上。經典的Apple Mac book pro也是使用了16:10這種及其接近黃金比的螢幕設計。他們很幸福,我們怎麼辦? 講了這麼多,大家會不會有點暈啊。哈哈,知道你不是學數學的,不擅長算數子。我就替你總結吧。Apple的設計中到處都有黃金分割的影子(估計還有好多被辦公室的明亮燈光照的不太容易發現,你來發現吧),是不是由此可以得出在不用考慮其他一些必要因素的時候,可以用黃金分割比來排布那些你不知該如何排布的頁面的元素。比如表格的設計,網頁的分欄,需要有側重點的界面內的兩部分。
|
|
凡註明 “藝術中國” 字樣的視頻、圖片或文字內容均屬於本網站專稿,如需轉載圖片請保留 “藝術中國” 浮水印,轉載文字內容請註明來源藝術中國,否則本網站將依據《資訊網路傳播權保護條例》維護網路智慧財産權。
|
|
|