|
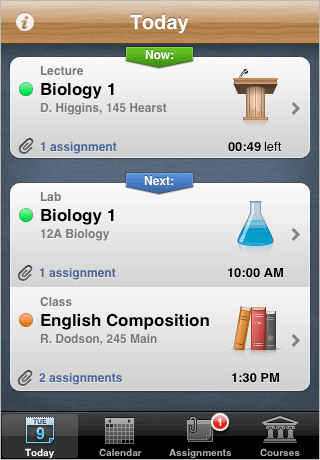
6. 在列表中使用圖標在小螢幕上,圖標可給應用的可用性和導航性帶來巨大提升。讓我們通過幾個應用的例子看看它的優勢。iStudiez(iTunes Link)
這個應用利用各種不同的教學用具圖標,清晰地表達了應用的目的。通過這些具象的暗示,學生瞄一眼就知道今天發生了什麼。

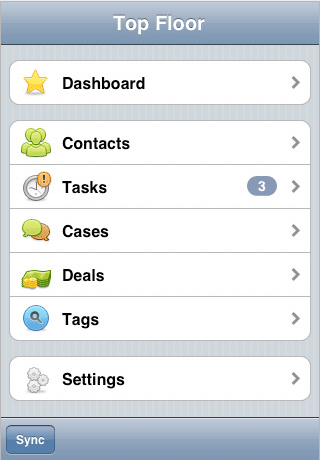
Top Floor利用簡單易識別的圖標,快速引導用戶進入他們選擇的類別。

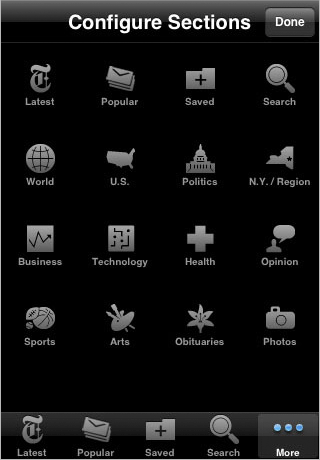
應用可以讓你想做什麼就做什麼,是不是很不可思議哦?對於一個像紐約時報樣的應用,用戶必然有他喜歡的章節。你猜怎麼著?紐約時報這樣做:它讓你自定義標簽欄,把你喜歡的章節都加進來。拖動一個圖標到標簽欄即可。不過這樣做也不是十全十美,在視覺呈現上打了折扣。

在過去的兩年裏,你能想像的一些很爛的應用設計也入駐了優雅的iPhone。通過它周邊的宣傳,使得世界各地的設計者們都利用這個新的移動工具來一展身手。結果雖搞出了成千上萬的iPhone應用,但通常不好用也不直觀。然而有些設計師則是花費大量時間為創造更好用的界面而努力著(是的,這些都是好用且有創意的界面)。
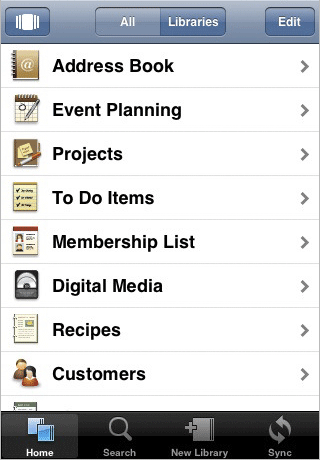
Filemaker(iTunes link)
另一個漂亮圖片的案例,説它好是因為圖標的使用上不混亂、不混淆。設計師永遠不要為了使用圖標而使用圖標。作為設計師,我們希望圖標能夠盡可能的反應出用戶所選的內容。Filemaker,幹的漂亮。

|